在 Hexo + Butterfly 下使用 Twikoo 评论系统
一、写在前面
博客作为个人的展示,当然也不能封闭自我,交流(抬杠)就变得十分迫切。当然也可能只是我的个人臆想,毕竟这博客到目前为止,也就我自己在访问哈哈哈。本博客使用 Hexo + Butterfly 搭建,计划使用 Twikoo 评价系统。如果你也是,本文可能会对你有亿些帮助。
二、部署过程
1、基本思路
对于 Butterfly 主题来说,Twikoo 只是其支持的多种评论系统的其中一个。
其中 Twikoo 分为 云函数 和 前端 两部分:
- 云函数部署 有多种方式,通过对比,这里我选择 Netlify 部署。
- 前端部署 这里我只需要在配置文件 _config.butterfly.yml 中指定 Twikoo 并配置 环境ID 即可,下面会讲。
2、云函数部署
(1)MongoDB 账号
登录或注册 MongoDB 账号。
(2)MongoDB 数据库
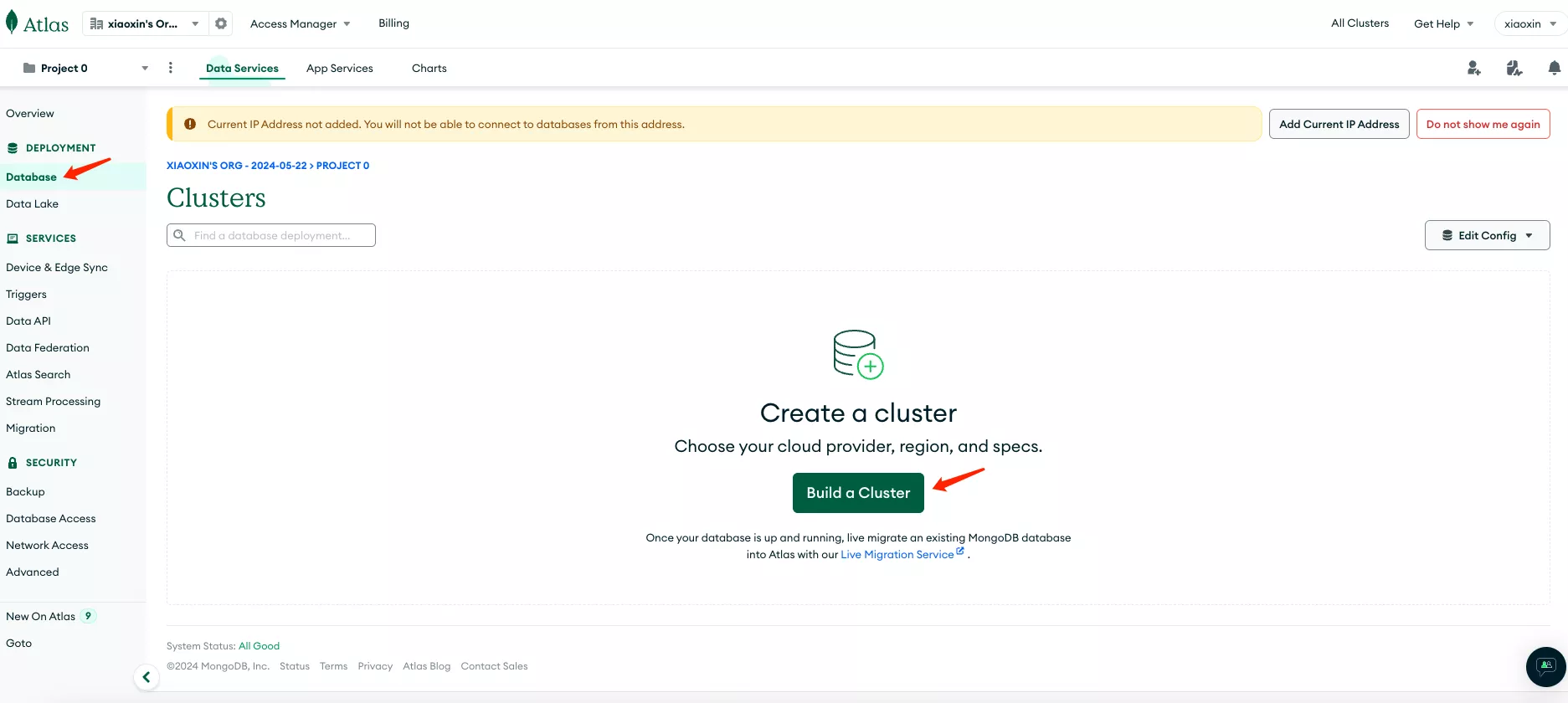
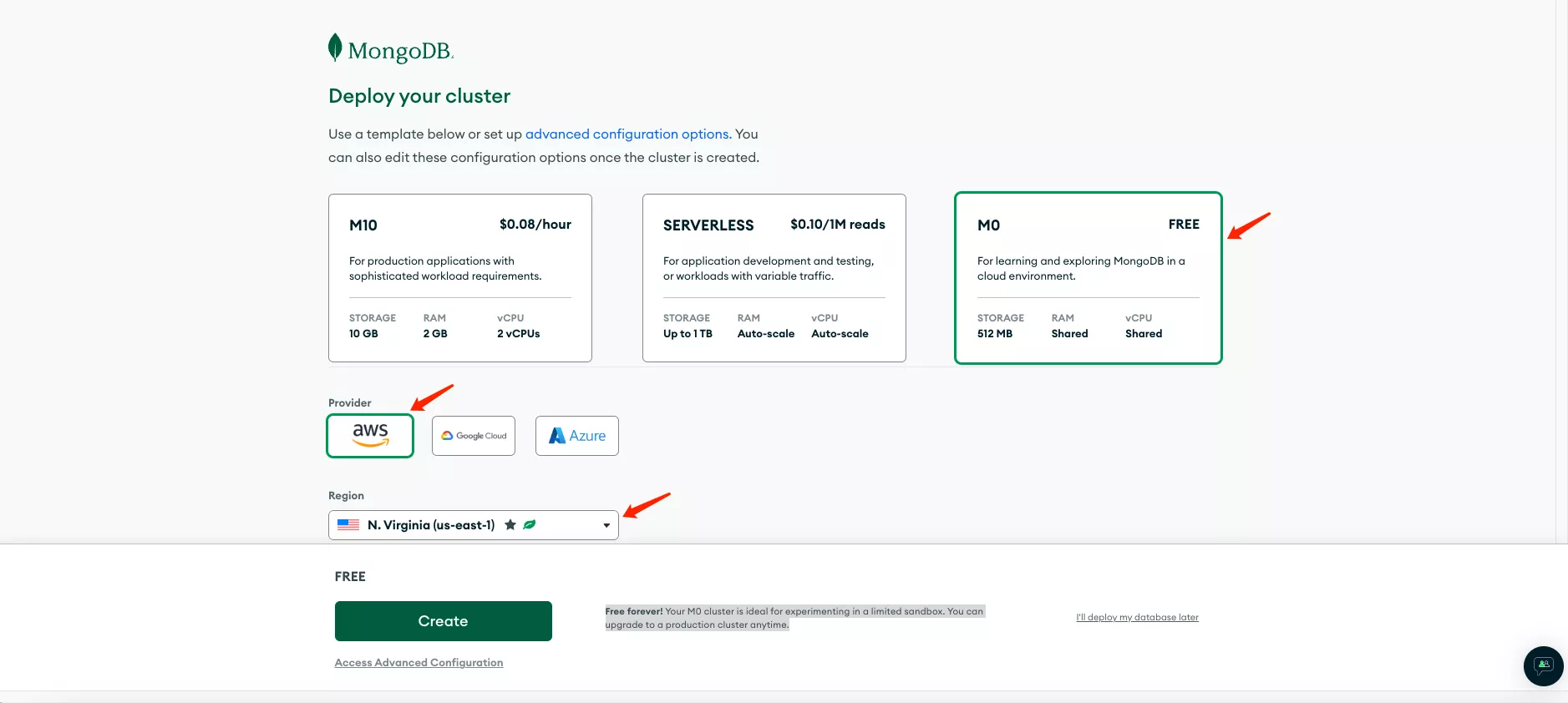
创建免费的 MongoDB 数据库。在 Database 下,点击 Build a Cluster 按钮创建
区域推荐选择 AWS / N. Virginia (us-east-1)。
名字取自己容易记的就行。

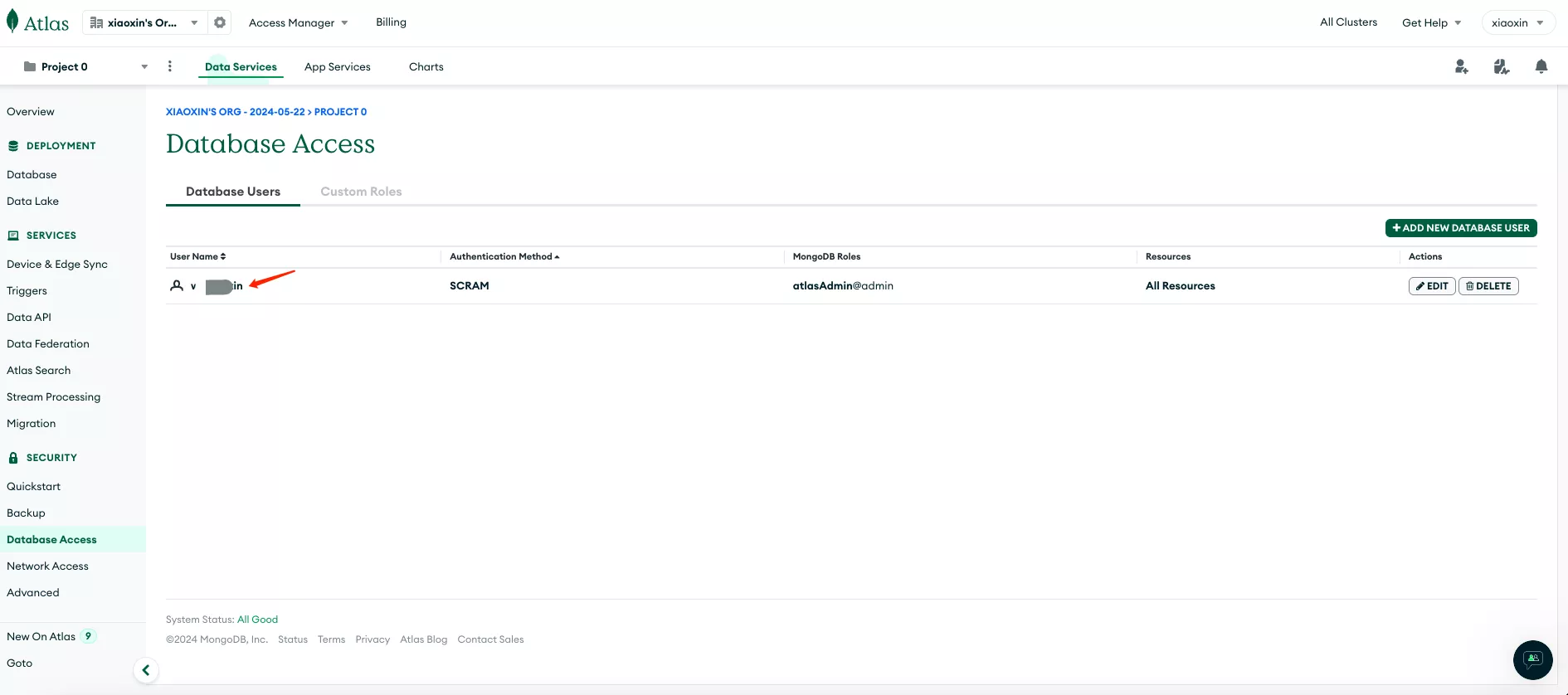
(3)MongoDB 数据库用户
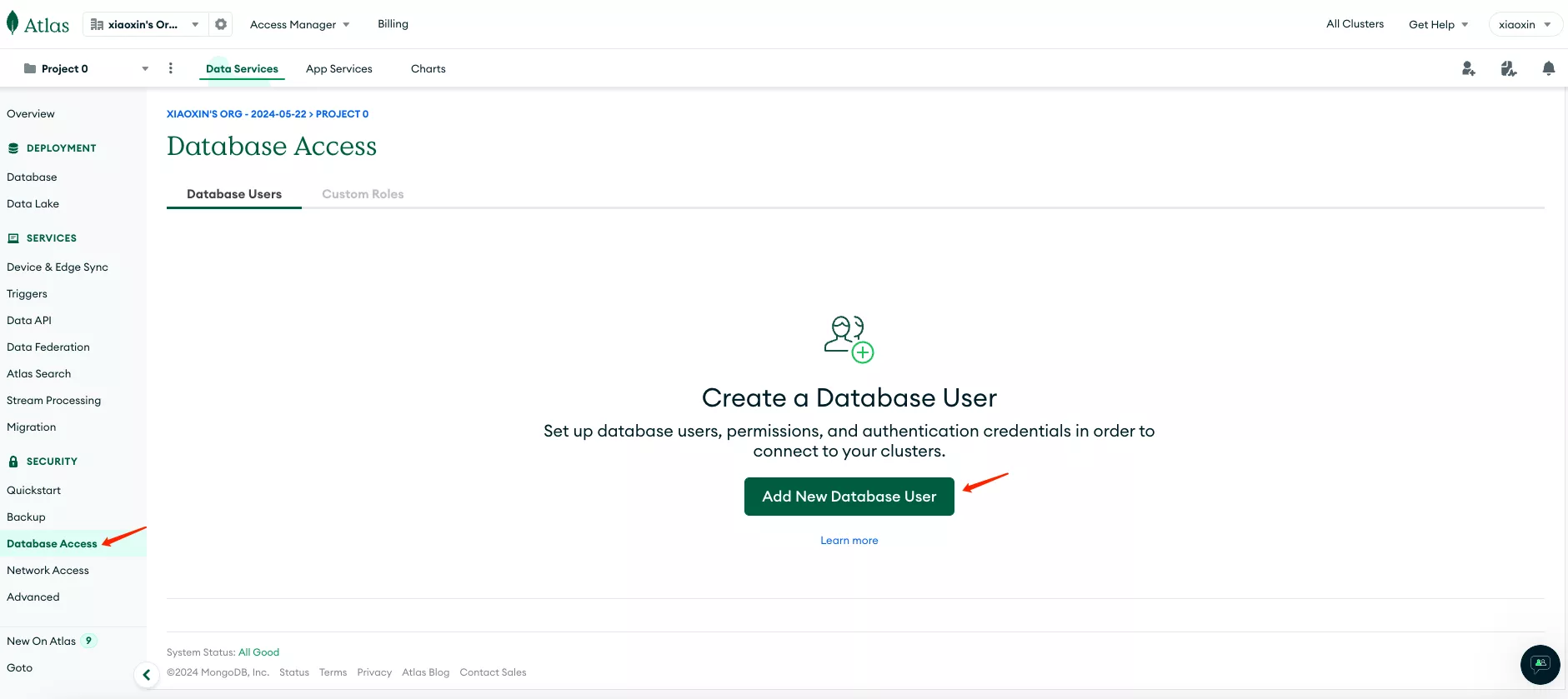
在 Database Access 页面点击 Add New Database User 创建数据库用户
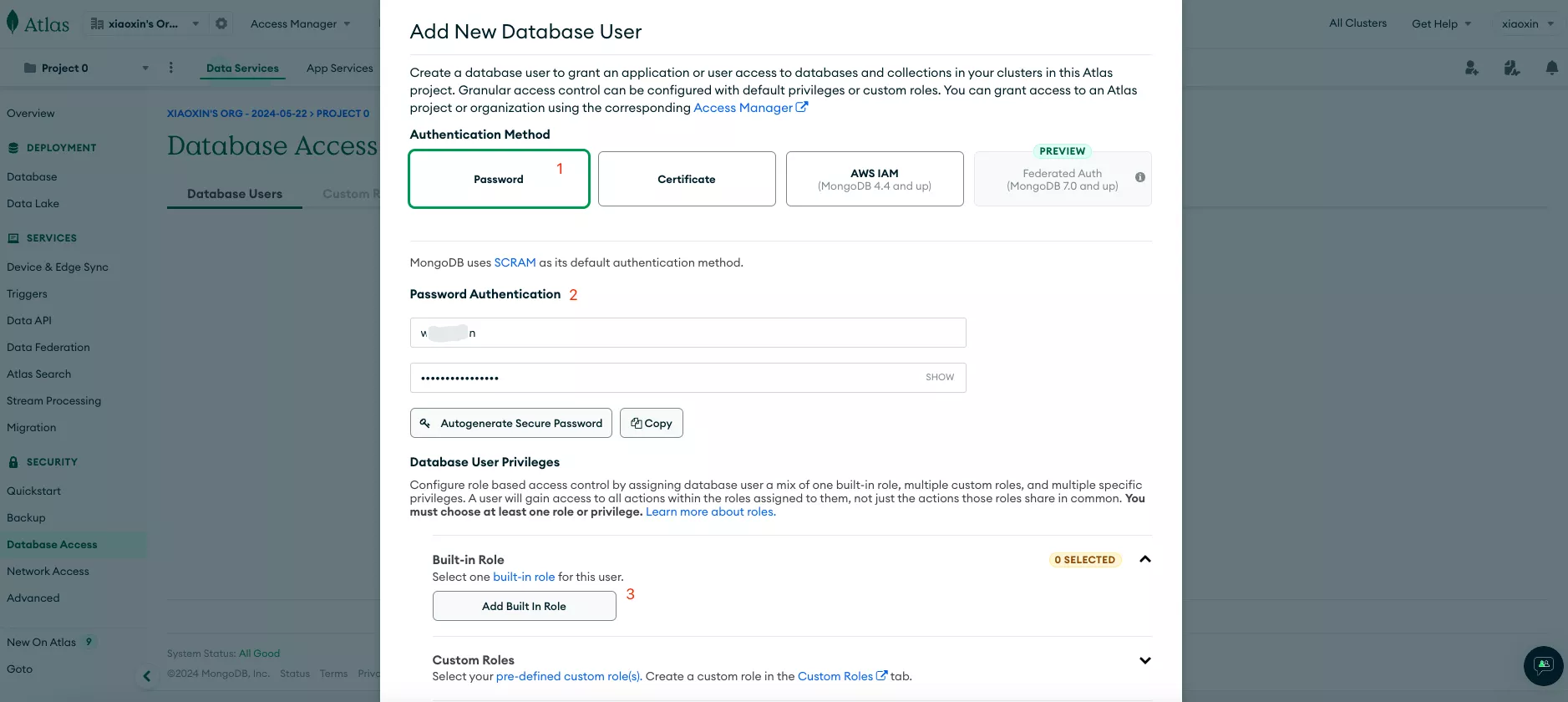
1、身份验证方法。Authentication Method 选 Password;
2、密码认证。在 Password Authentication 下设置数据库用户名和密码,用户名和密码可包含数字和大小写字母,不能包含特殊符号。或者点击 Autogenerate Secure Password 自动生成密码,点击 Copy 复制密码;
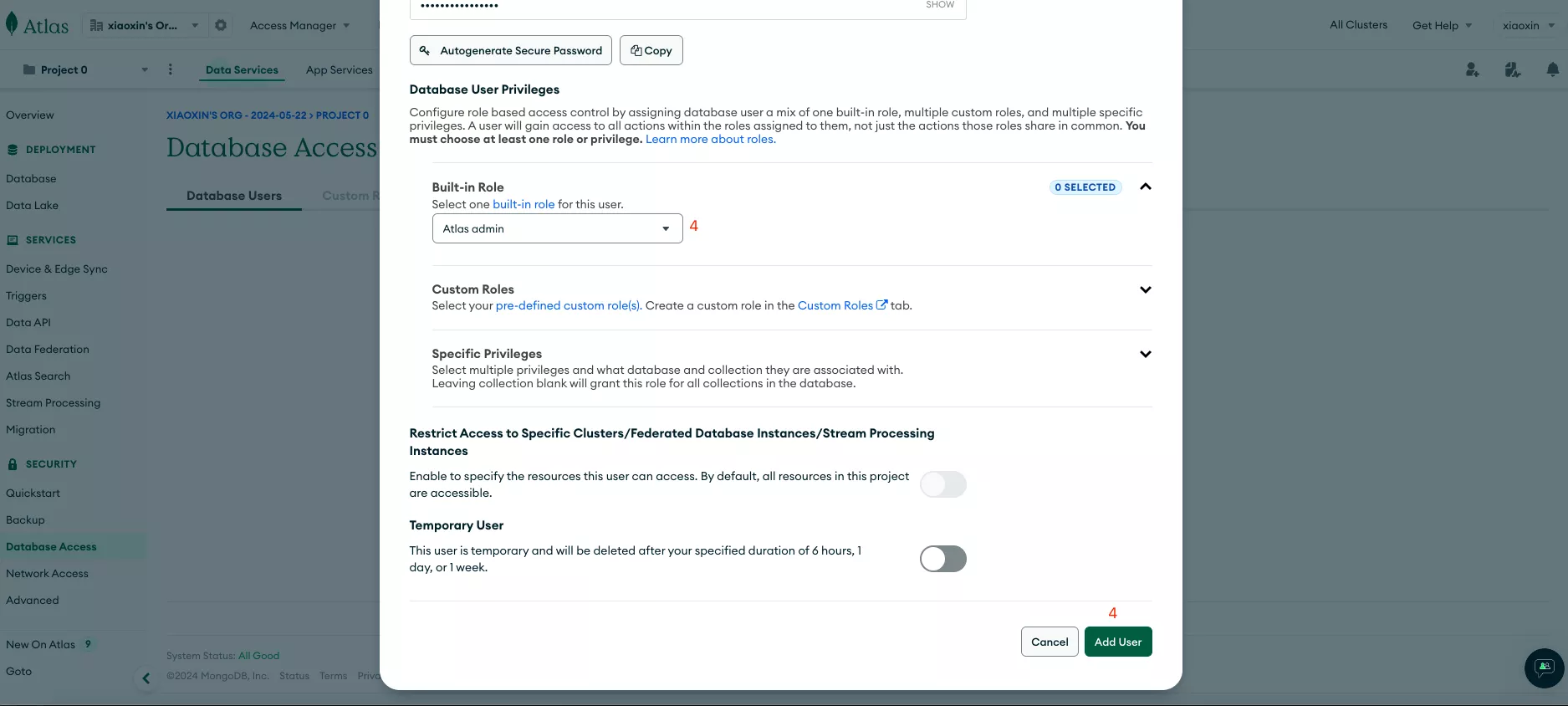
3、数据库用户权限。Database User Privileges 下 Built-in Role 点击 Add Build In Role 按钮以添加内置角色;
4、Select Role 选择 Atlas Admin,最后点击 Add User 以添加用户。


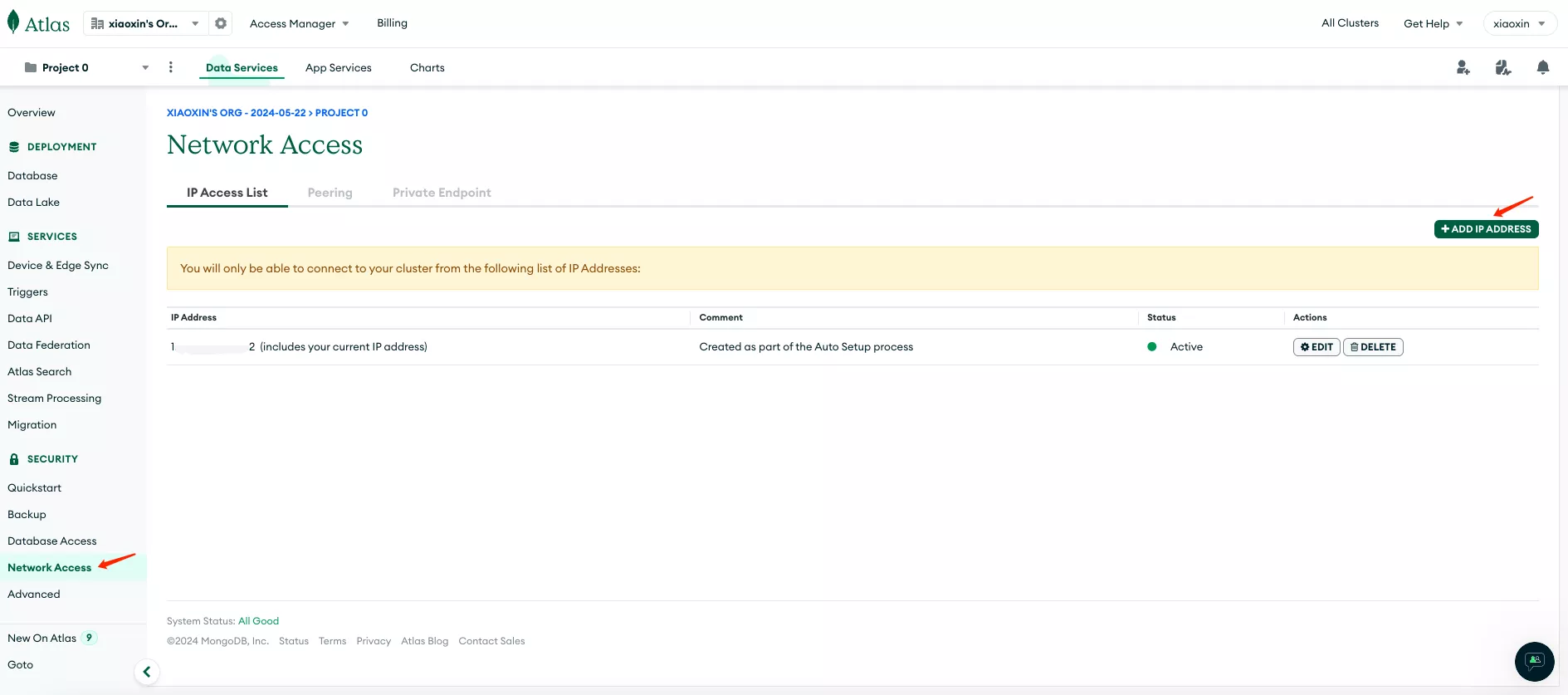
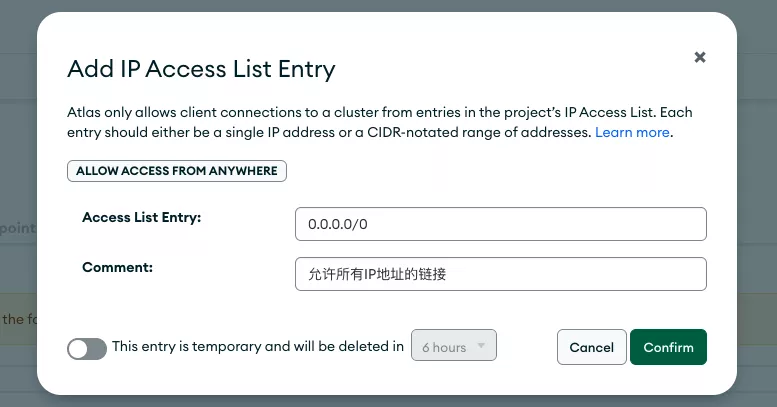
(4)网络接入
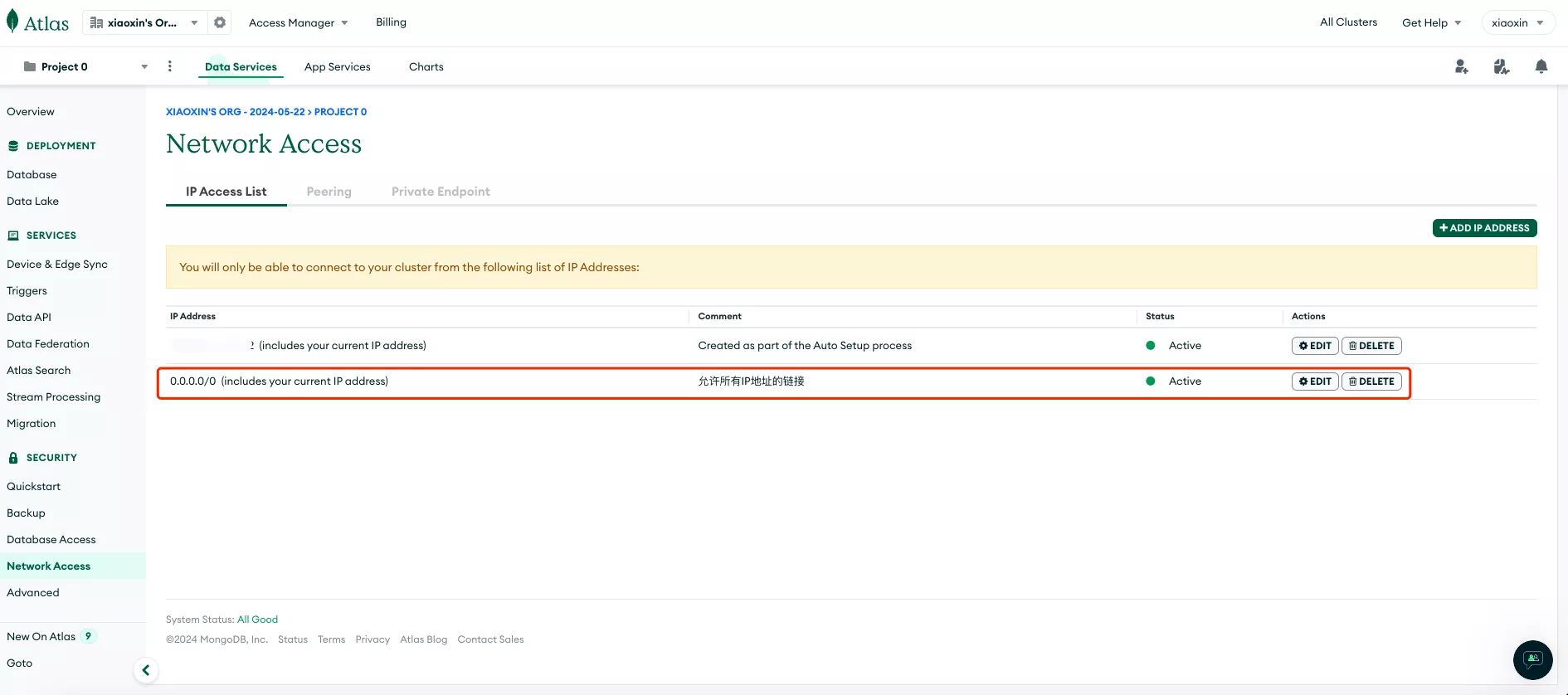
在 Network Access 页面点击 Add IP Address,Access List Entry 输入 0.0.0.0/0(允许所有 IP 地址的连接),点击 Confirm 按钮提交。


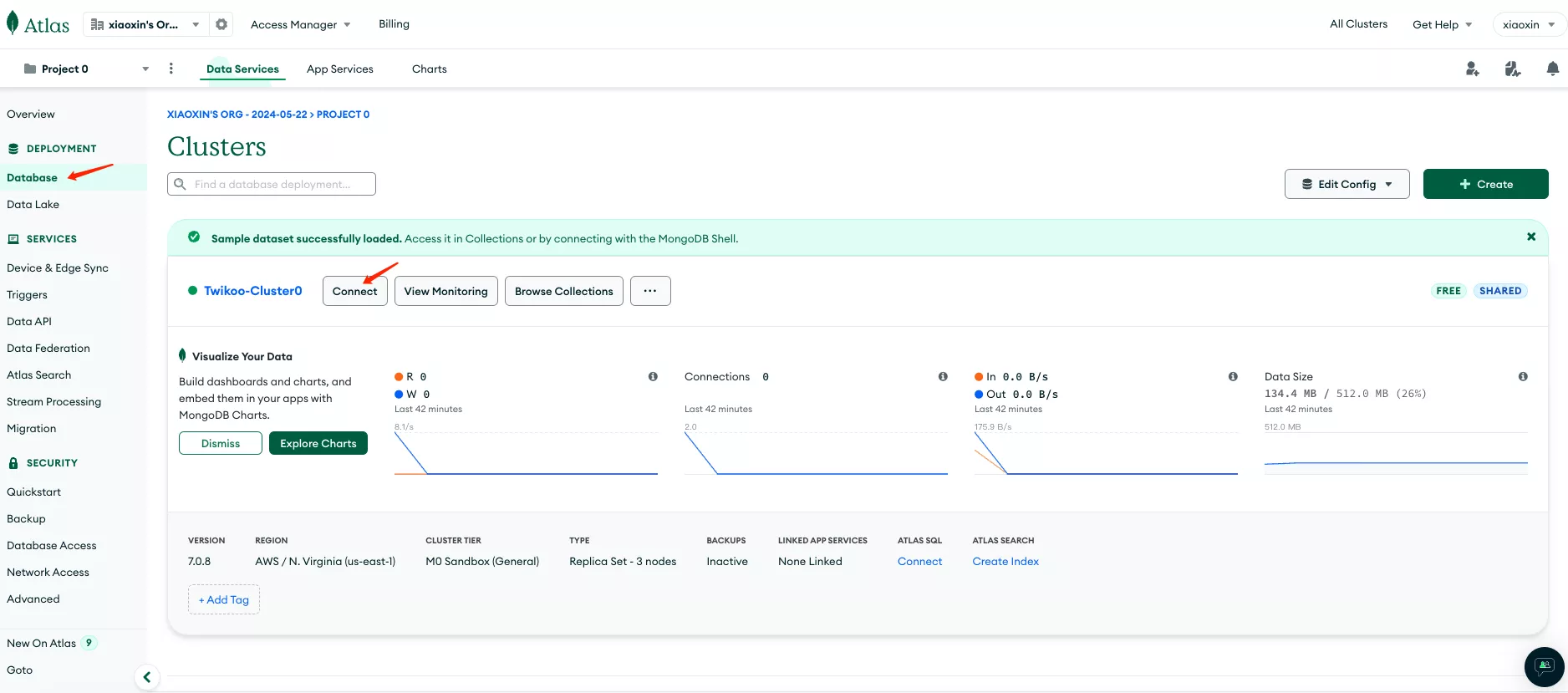
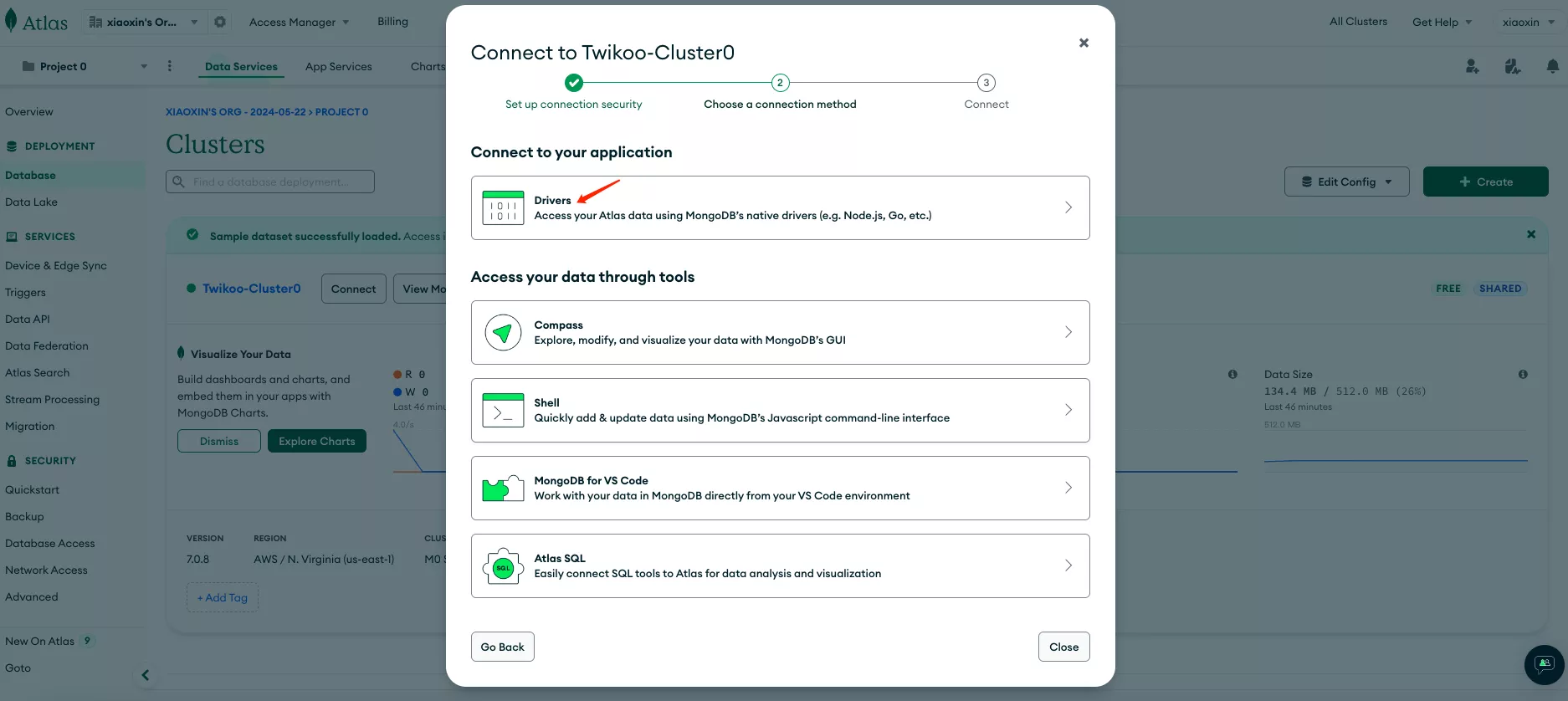
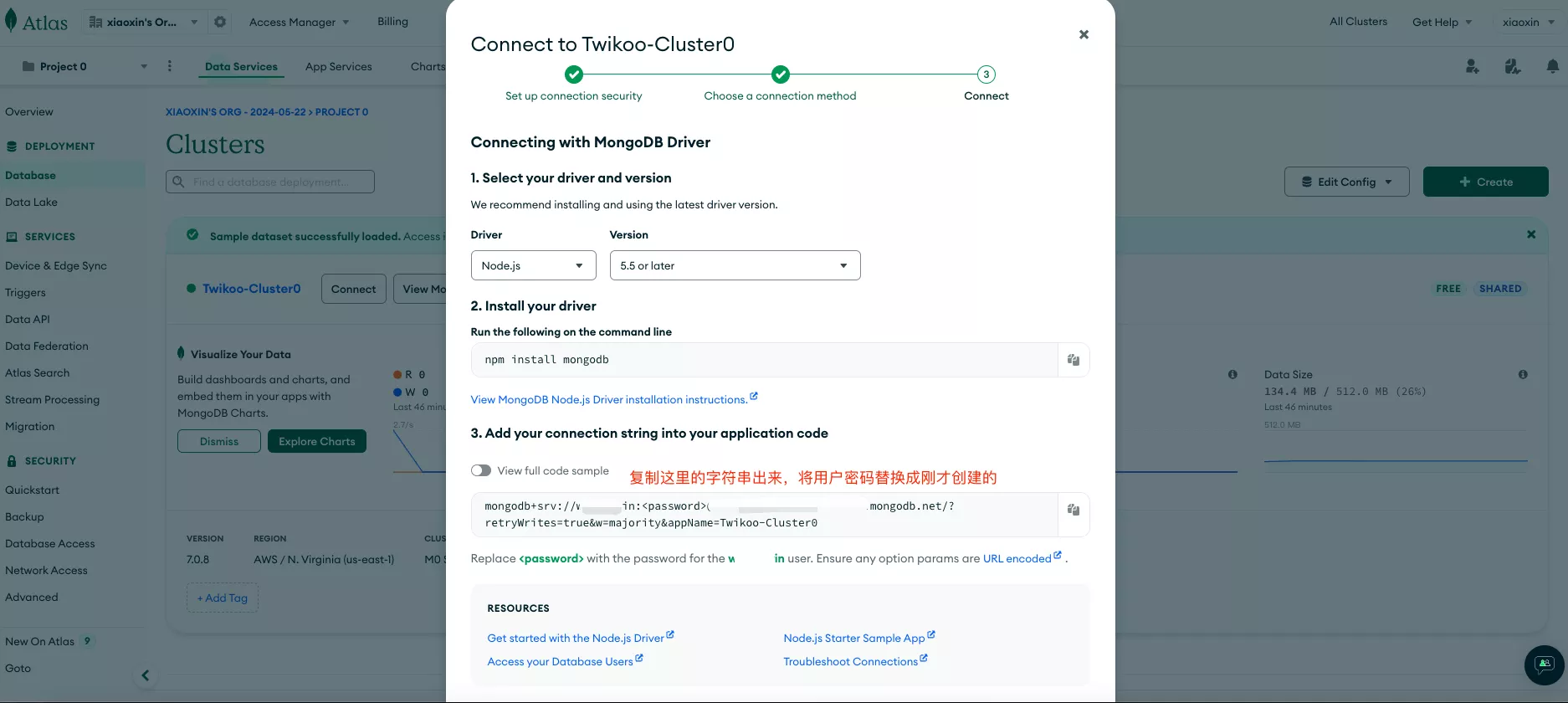
(5)配置连接
在 Database 页面点击 Connect,连接方式选择 Drivers,并记录 数据库连接字符串 ,请将连接字符串中的 <username>:<password> 修改为刚刚创建的数据库 用户名:密码


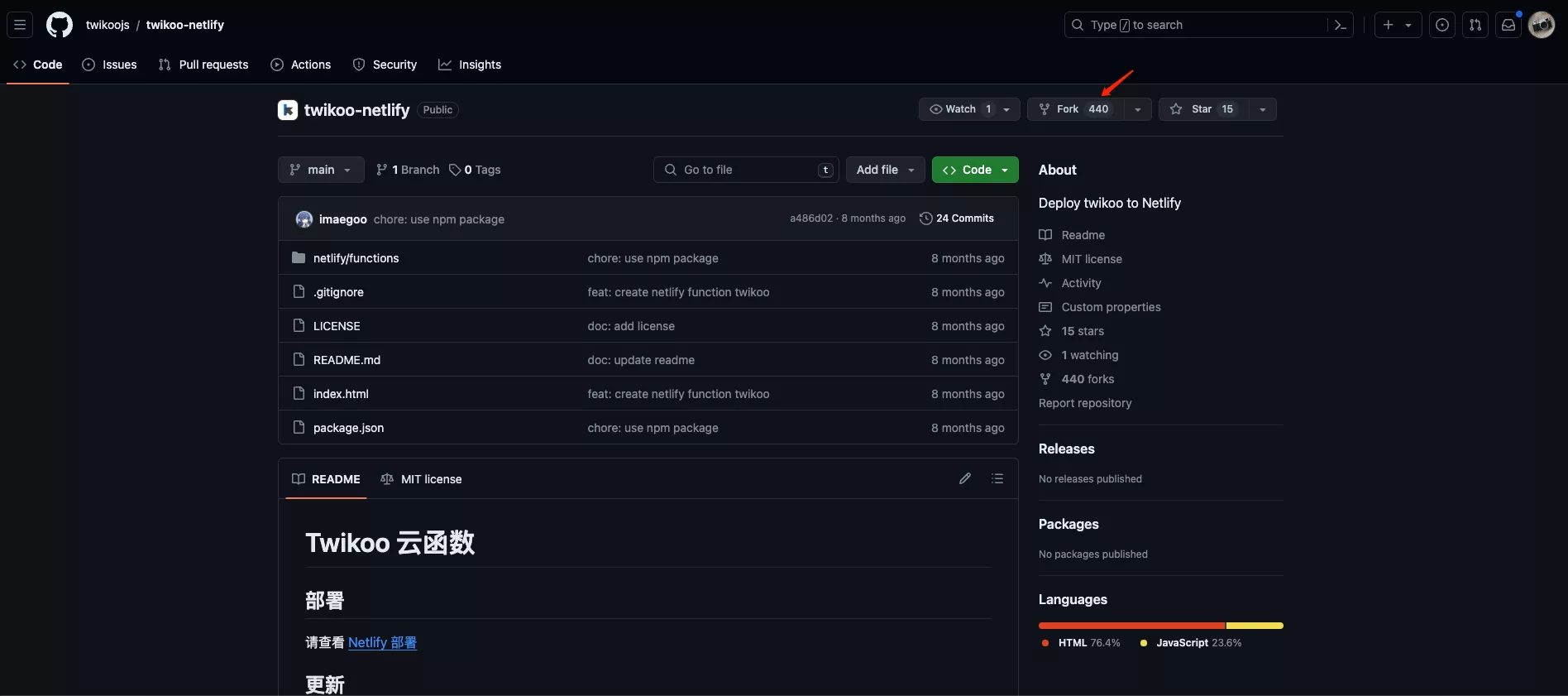
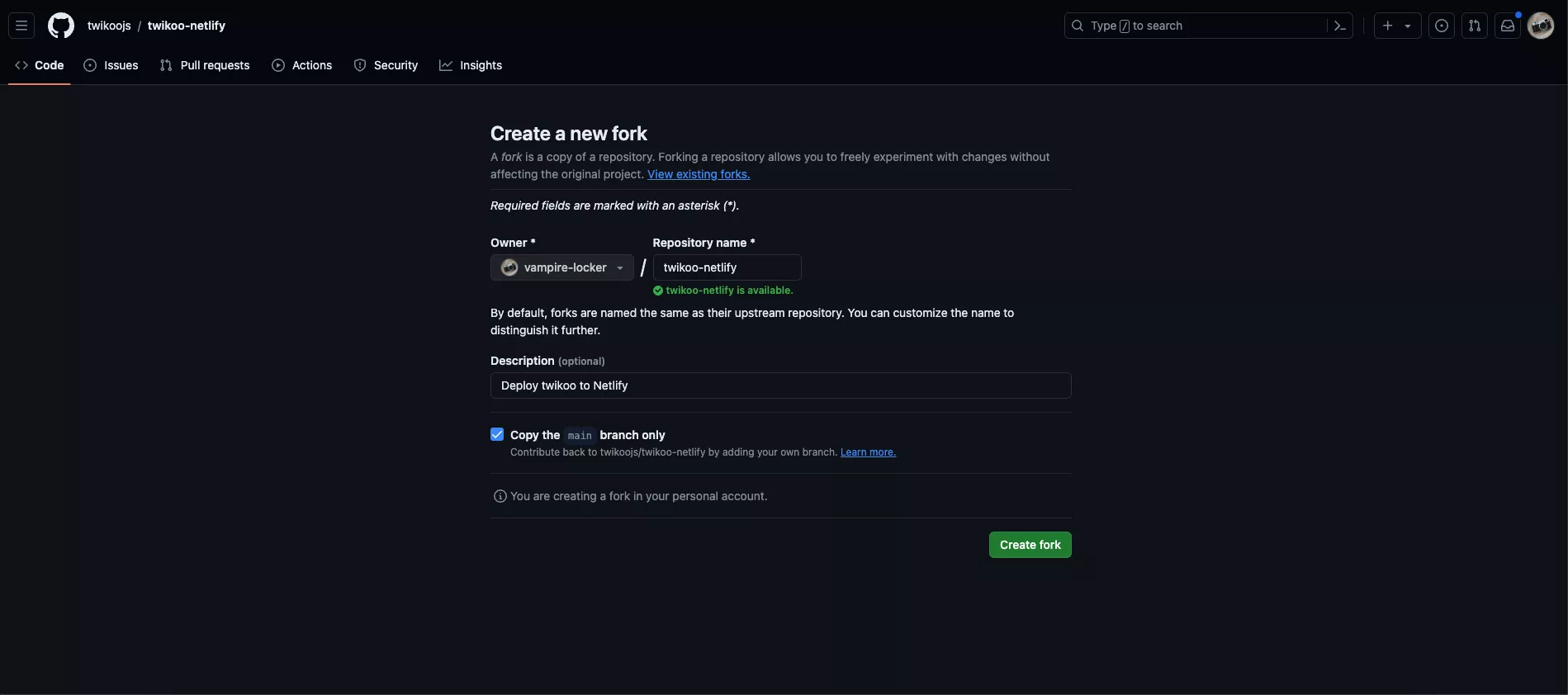
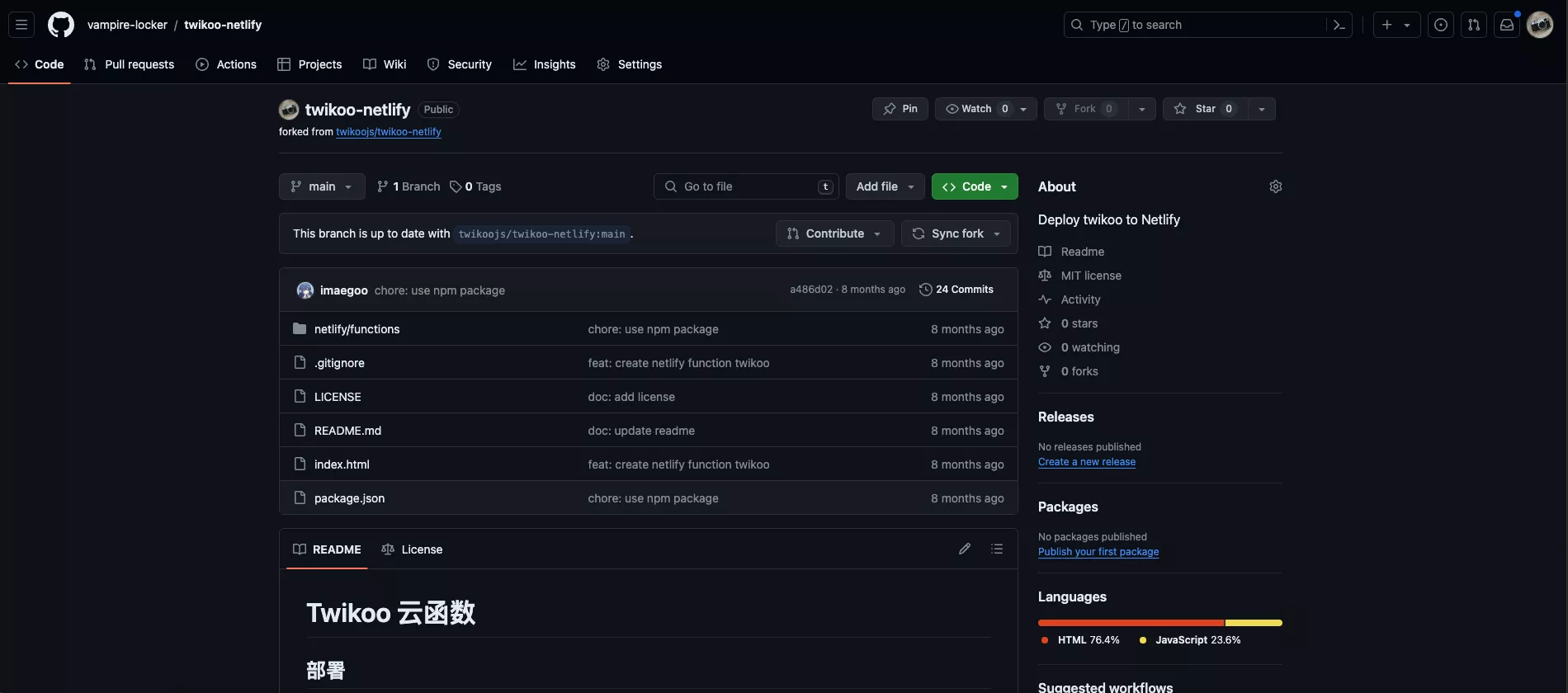
(6)fork twikoo-netlify
打开 twikoojs/twikoo-netlify 点击 fork 将仓库 fork 到自己的账号下


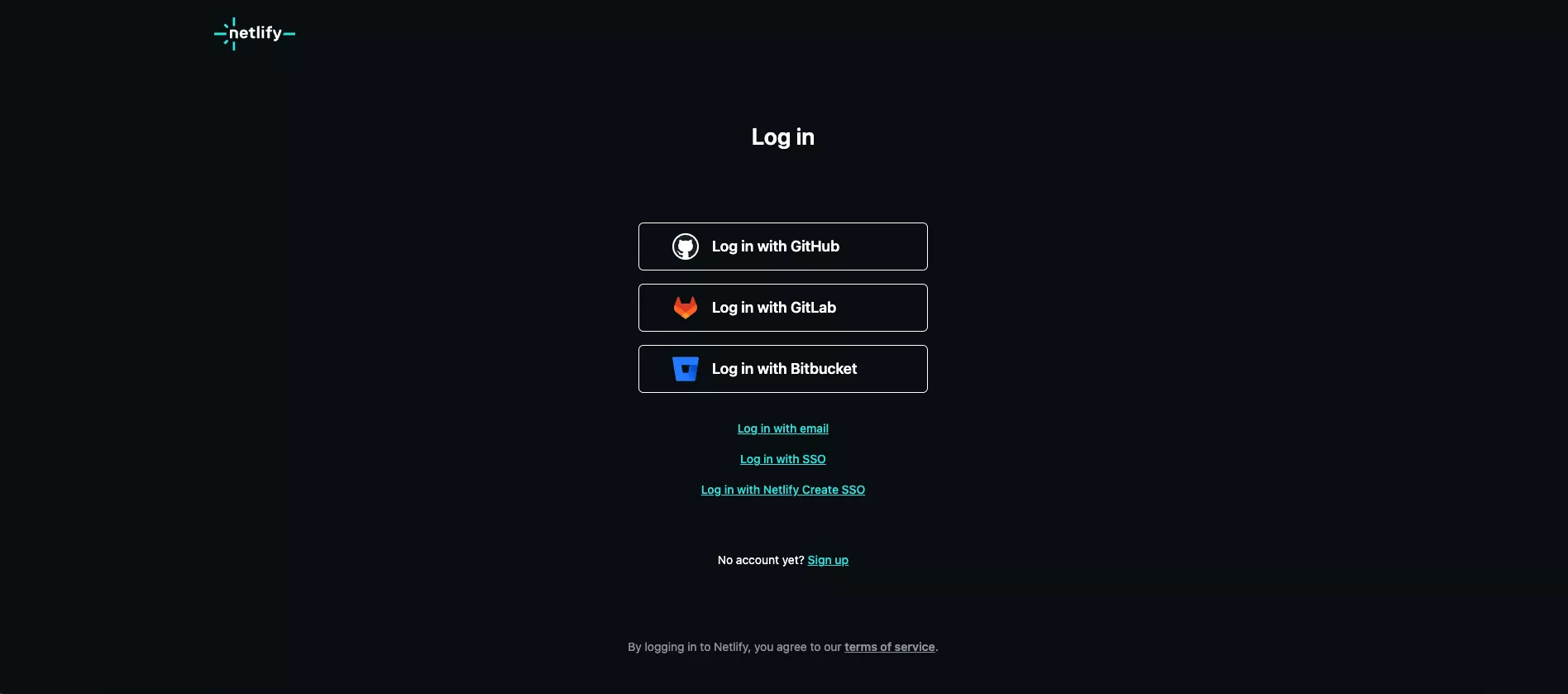
(7)Netlify
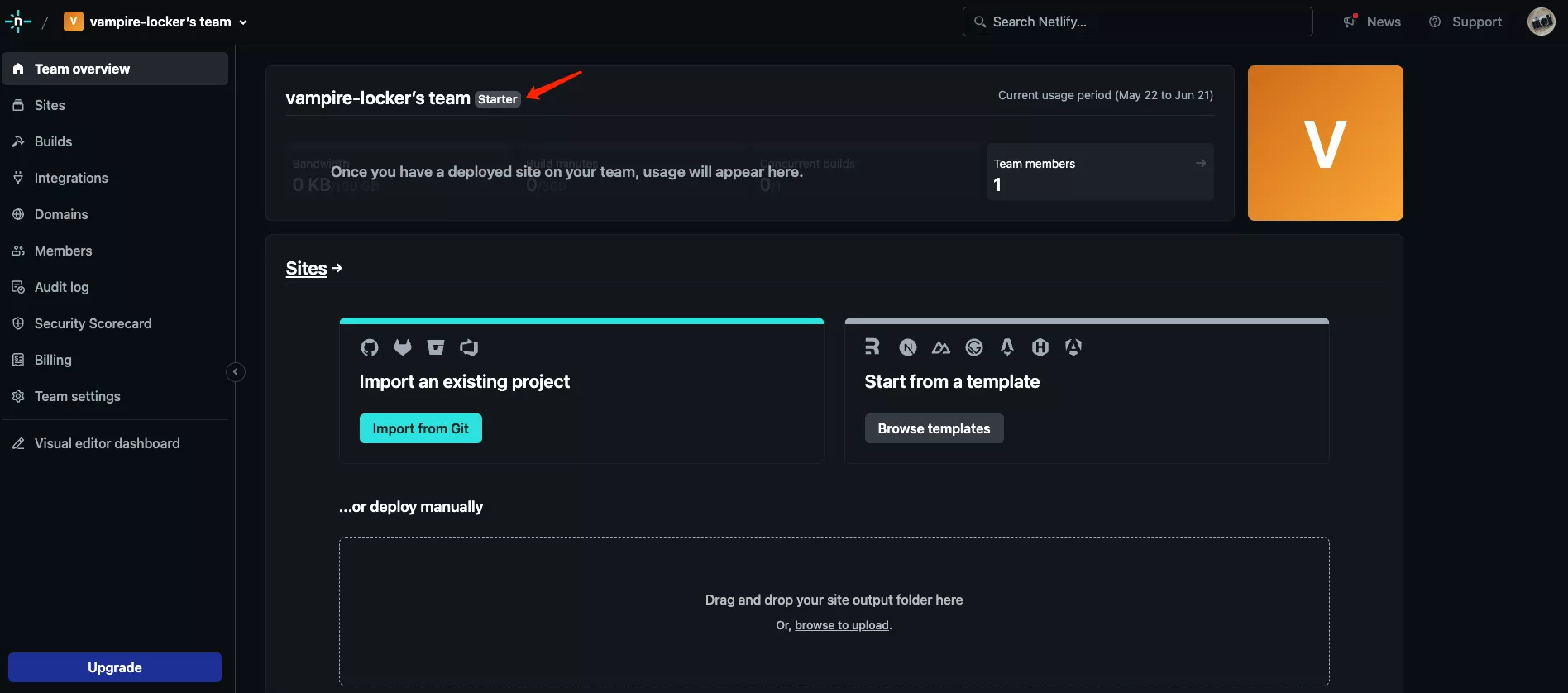
申请并登录 Netlify 账号,它会默认创建一个 Team

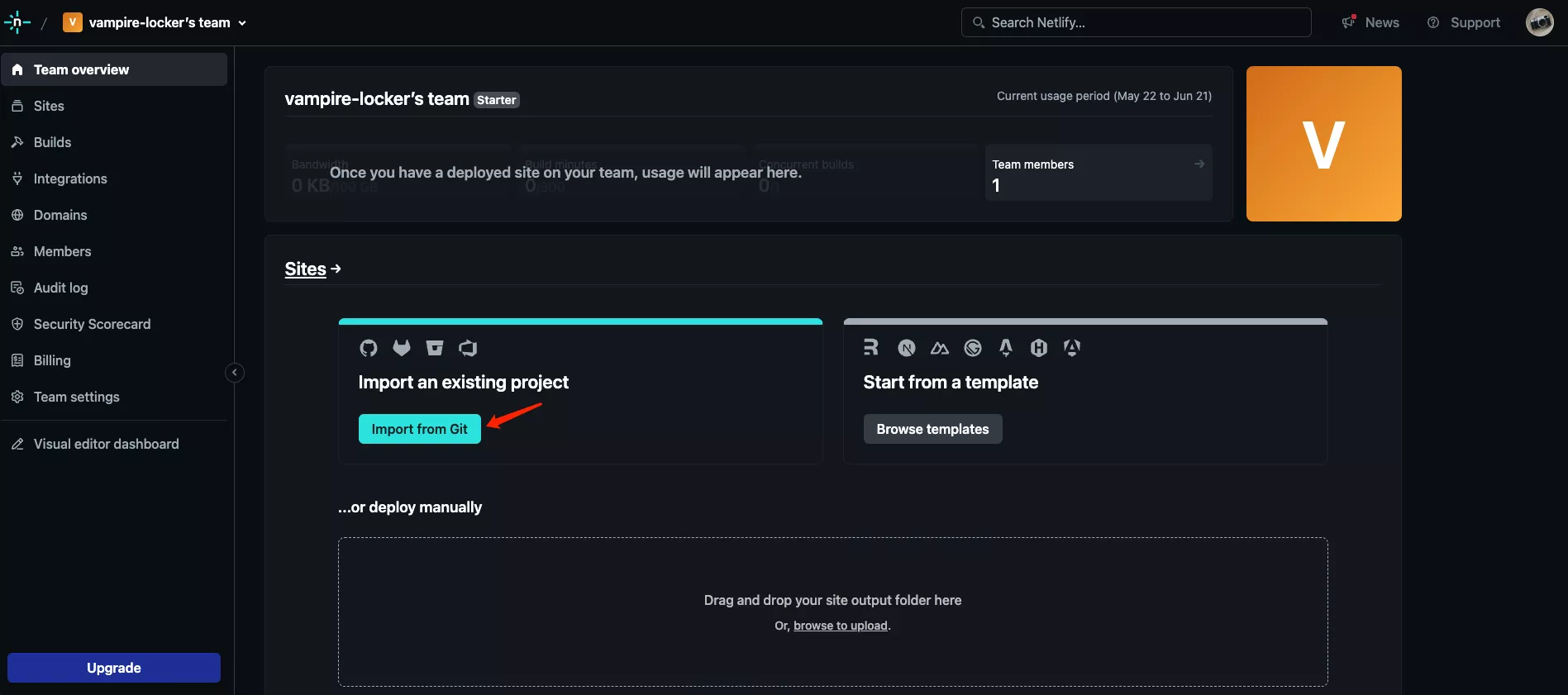
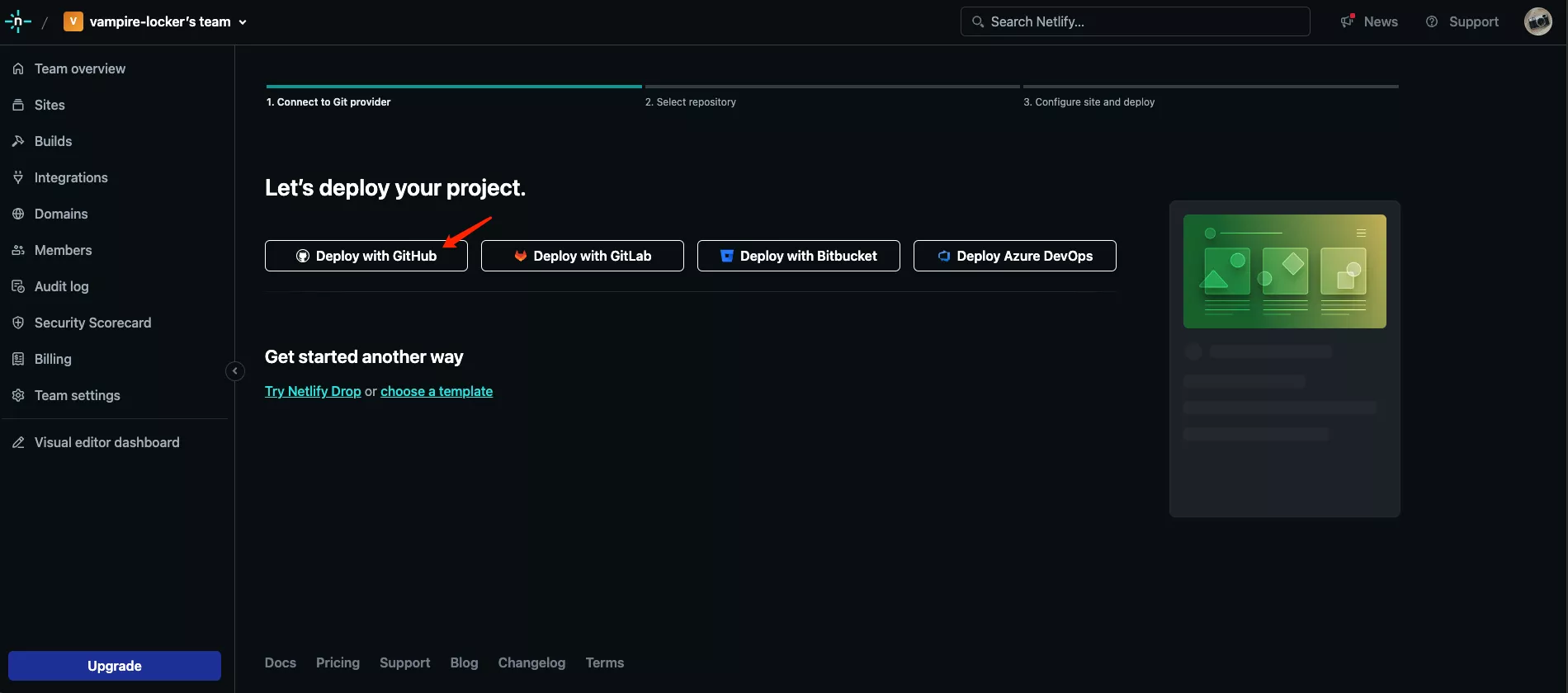
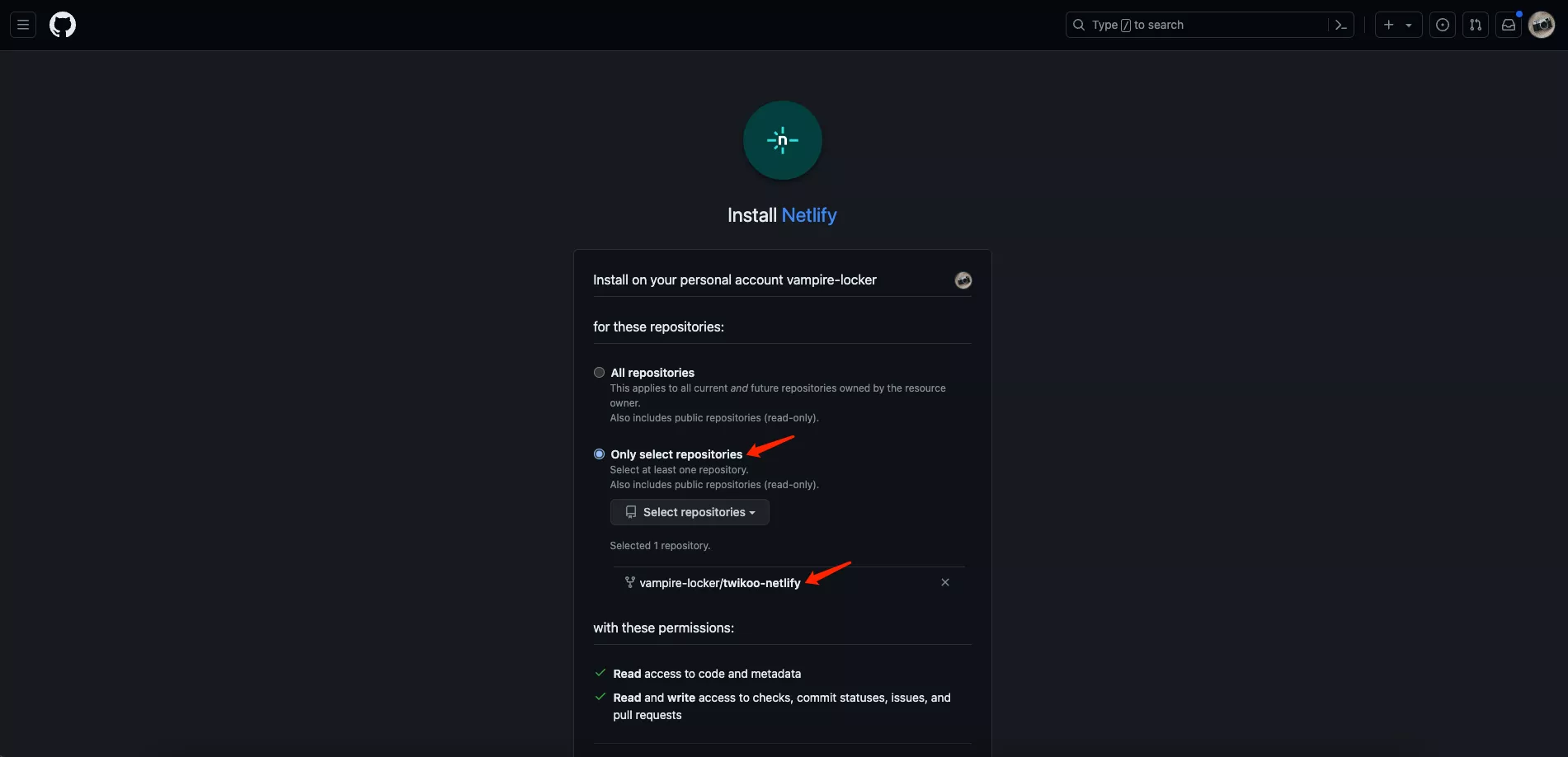
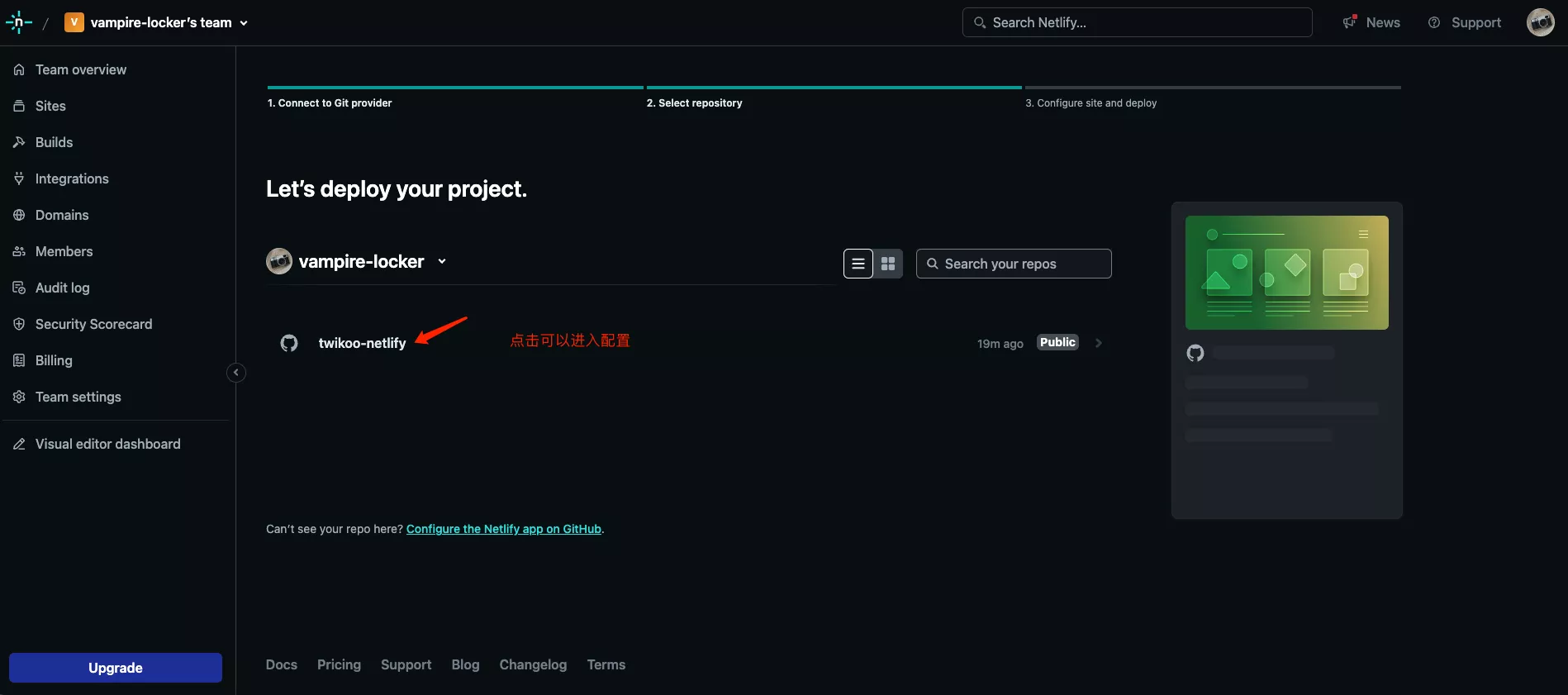
(8)import site
import 前面 fork 的 twikoo-netlify



(9)配置数据库连接
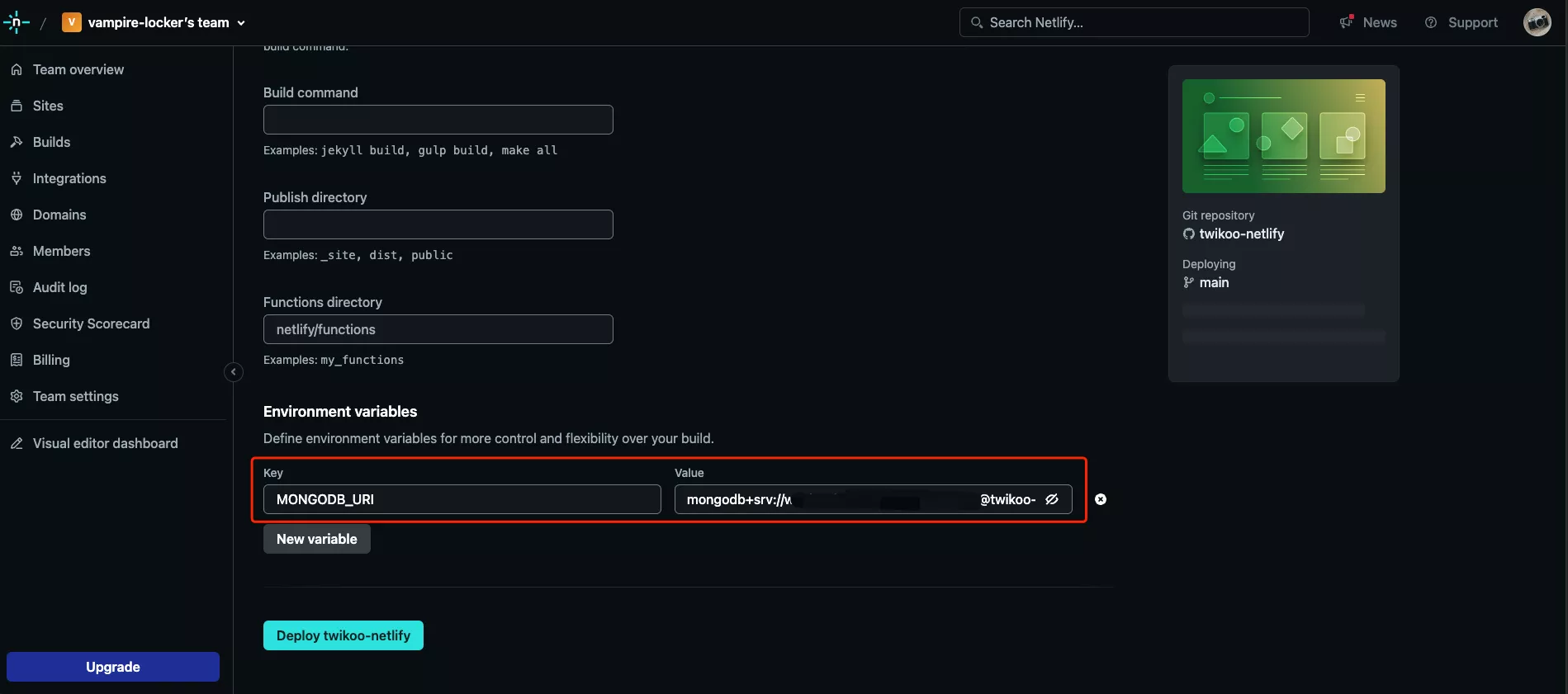
进入配置后,拉到最底下,点击 Add environment variables - New variable
Key 输入 MONGODB_URI,Value 输入前面记录的 数据库连接字符串 。最后点击 Deploy twikoo-netlify 按钮进行部署。
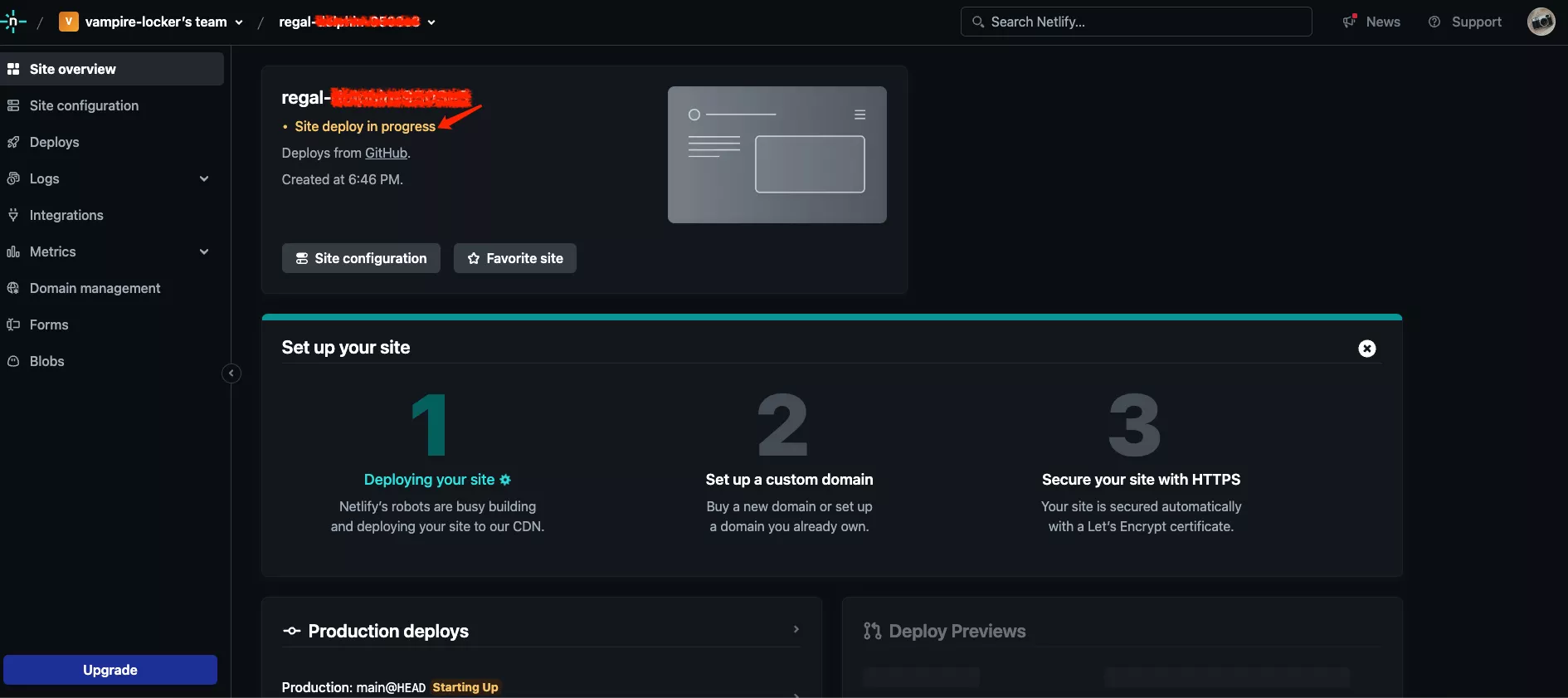
部署需要时间,可以看到正在部署中:
(10)部署完成
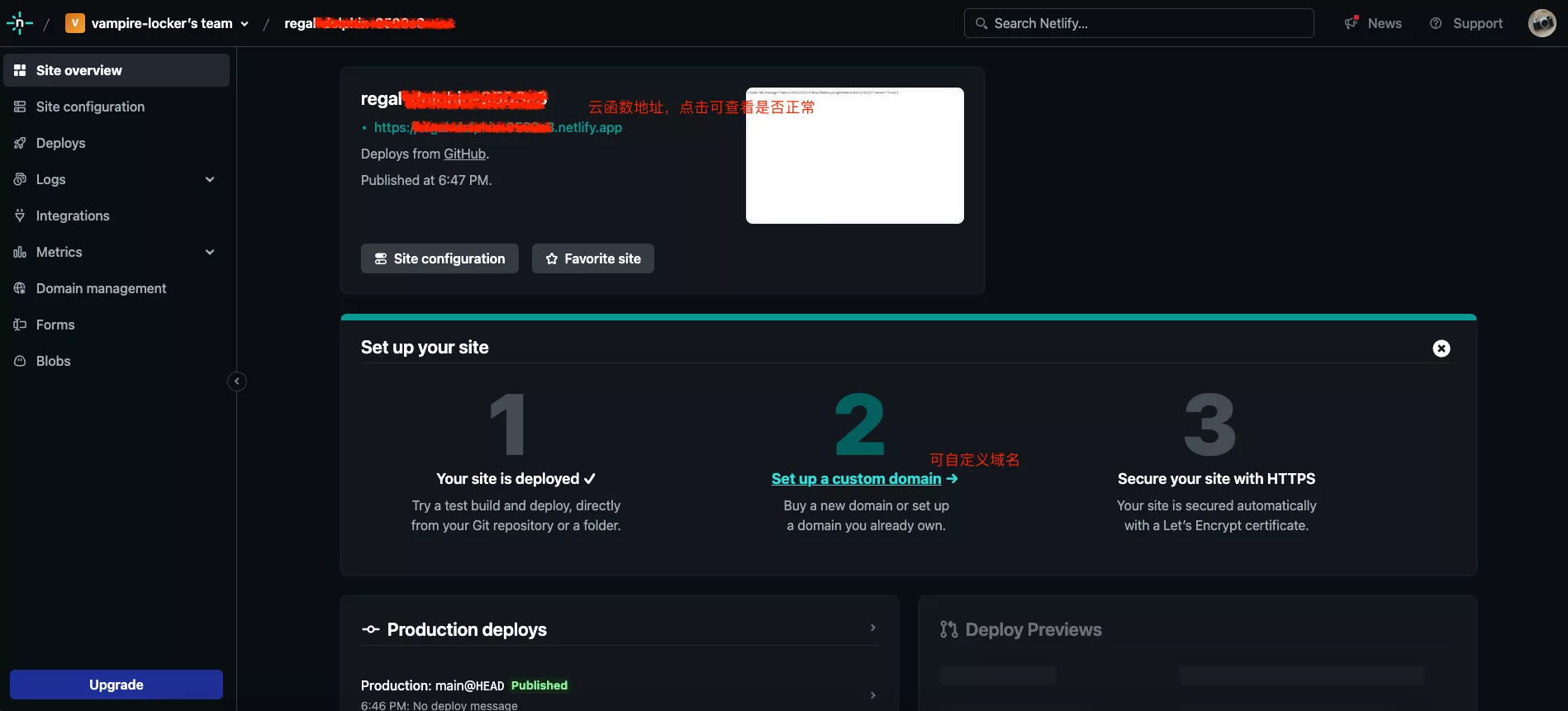
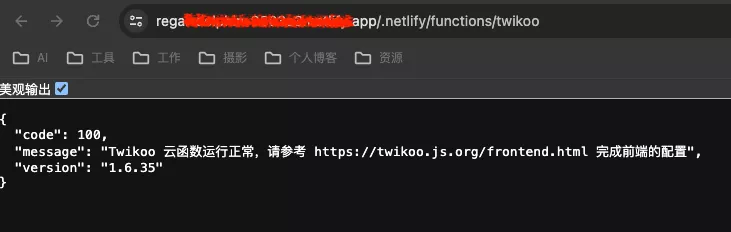
部署完成,点击上方链接,如果环境配置正确,可以看到 Twikoo 云函数运行正常... 的提示。
这里可以自定义域名,我这里不设置。
其中 https://xxx.netlify.app/.netlify/functions/twikoo 就是我们在前端部署需要用到的 环境ID。

3、前端部署
如果你跟我一样使用 Butterfly 主题,请参考 这里。如果你是其它主题,请参考 这里。
(1)开启评论
在主题配置文件 _config.butterfly.yml 中开启 Twikoo 评论:
1 | comments: |
| 参数 | 说明 |
|---|---|
| use | 使用的评论,最多支持两个,如果不需要请留空。注意:双评论不能是 Disqus 和 Disqusjs 一起,由于其共用同一个 ID,会出错 |
| text | 是否显示评论服务商的名字 |
| lazyload | 是否为评论开启懒加载,开启后,只有滚动到评论位置时才会加载评论所需要的资源。注意:开启后,评论数将不显示 |
| count | 是否在文章顶部显示评论数 |
| card_post_count | 是否在首页文章卡片显示评论数 |
(2)配置环境ID
并配置上面获取的 环境ID
1 | twikoo: |
| 参数 | 说明 |
|---|---|
| envId | 环境ID |
| region | 环境地域,默认为 ap-shanghai,如果环境地域不是上海,需传此参数 |
| visitor | 是否显示文章阅读数,开启 visitor 后,文章页的访问人数将改为 Twikoo 提供 |
| option | 可选配置 |
4、部署完成
至此部署完成,本地测试看下
1 | hexo cl && hexo s -g |
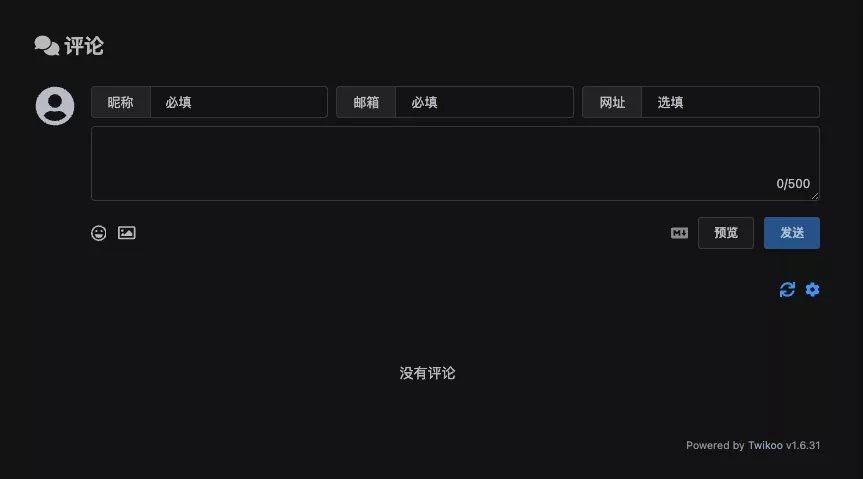
打开 http://localhost:4000/,随便点进一篇文章查看,出现评论模块了!
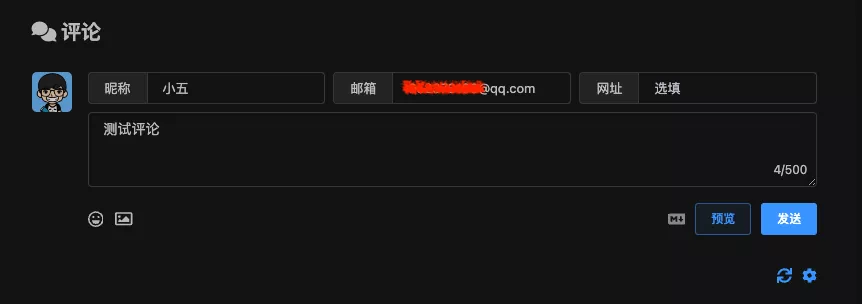
测试一下,输入QQ邮箱会自动获取QQ头像
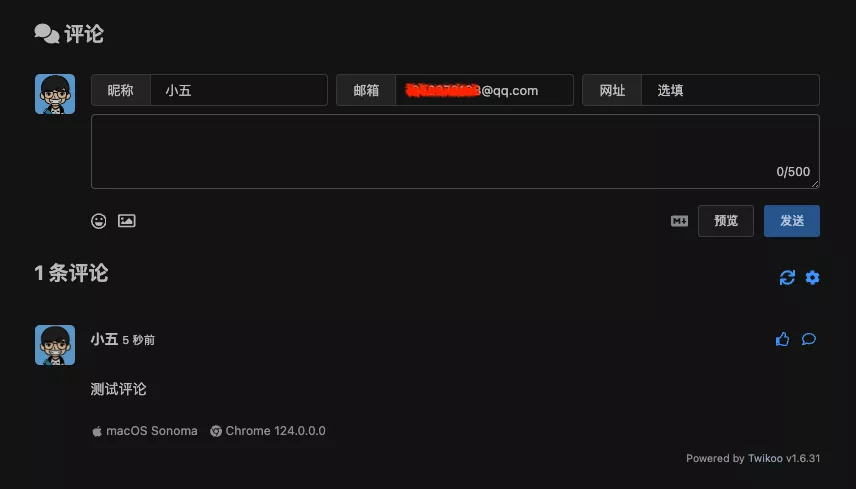
测试成功:
细心的你一定会发现,评论区还有两个小按钮。其中一个是 刷新 按钮,另一个是 管理 按钮。
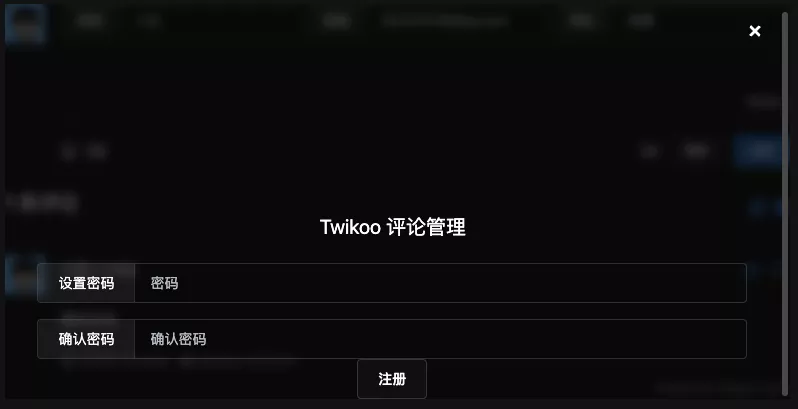
第一次点进去,需要设置管理密码
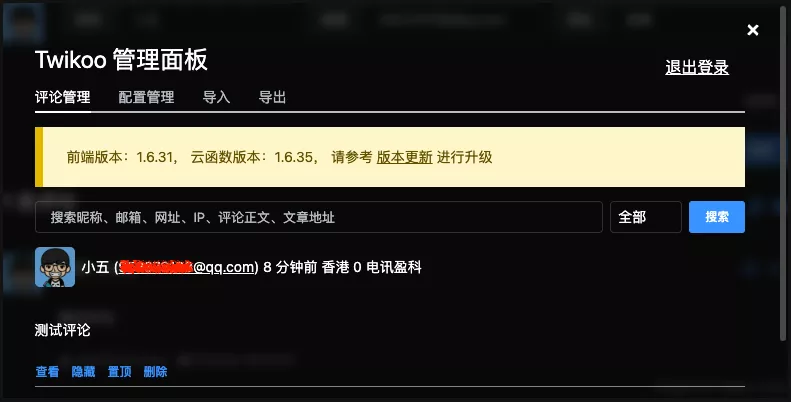
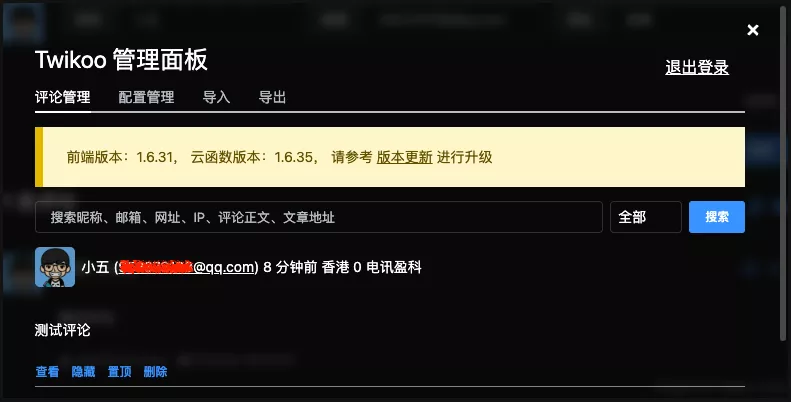
设置完成后,就可以进入 Twikoo 的管理面板啦
三、版本更新
上面我们在 Twikoo 的管理面板看到一个更新提示。根据提示,查看 更新方式
我的云函数部署方式是 Netlify,更新方式如下:
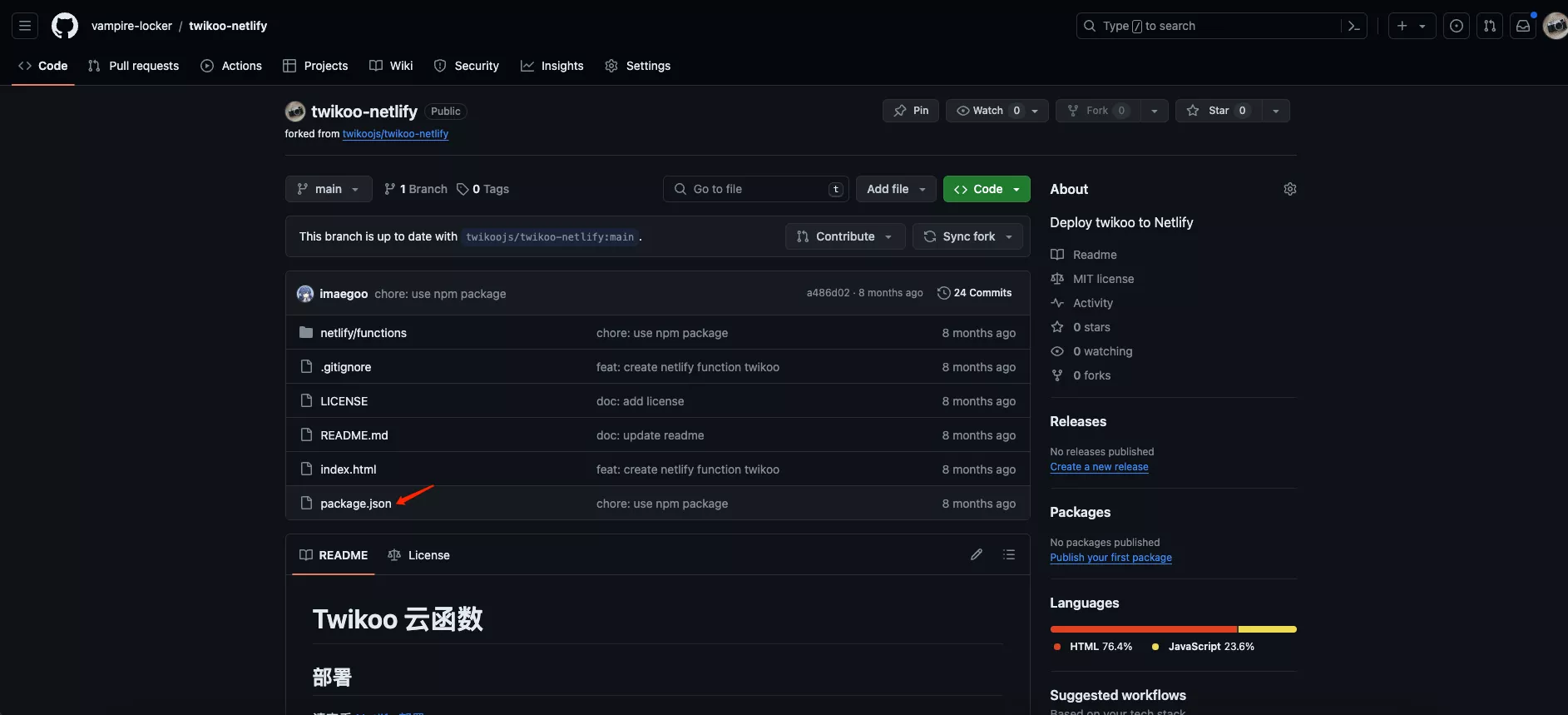
1、登录 GitHub,找到部署时 fork 到自己账号下的名为 twikoo-netlify 的仓库
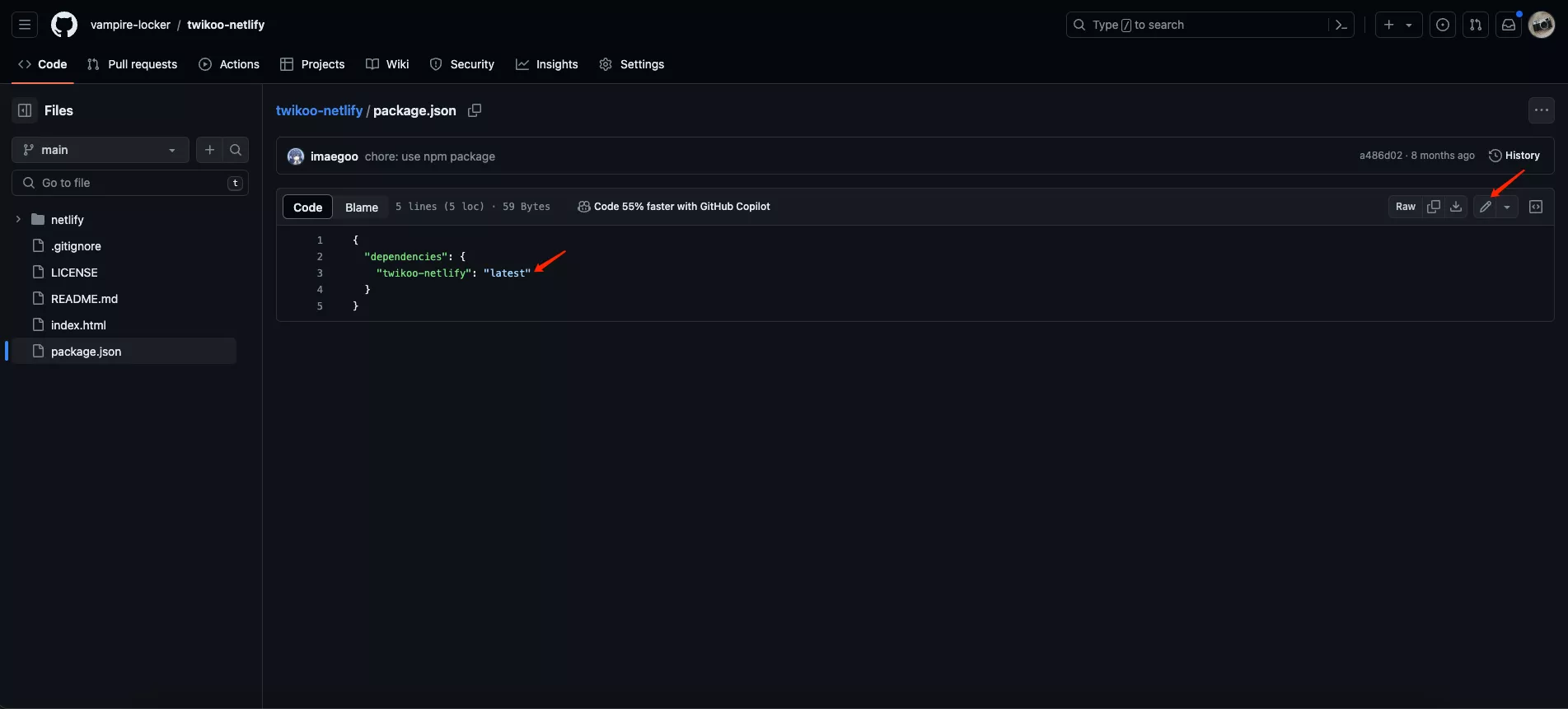
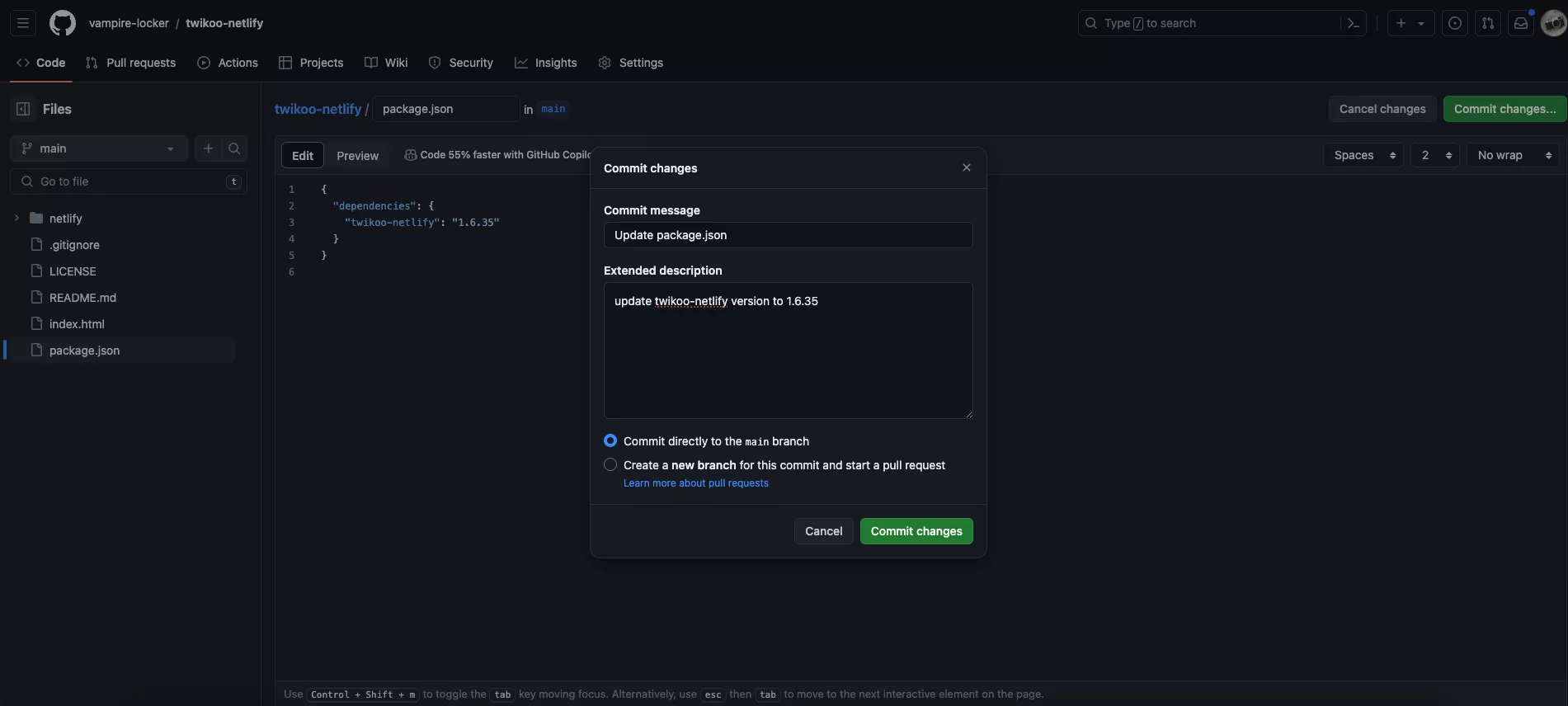
2、打开 package.json 文件,点击编辑
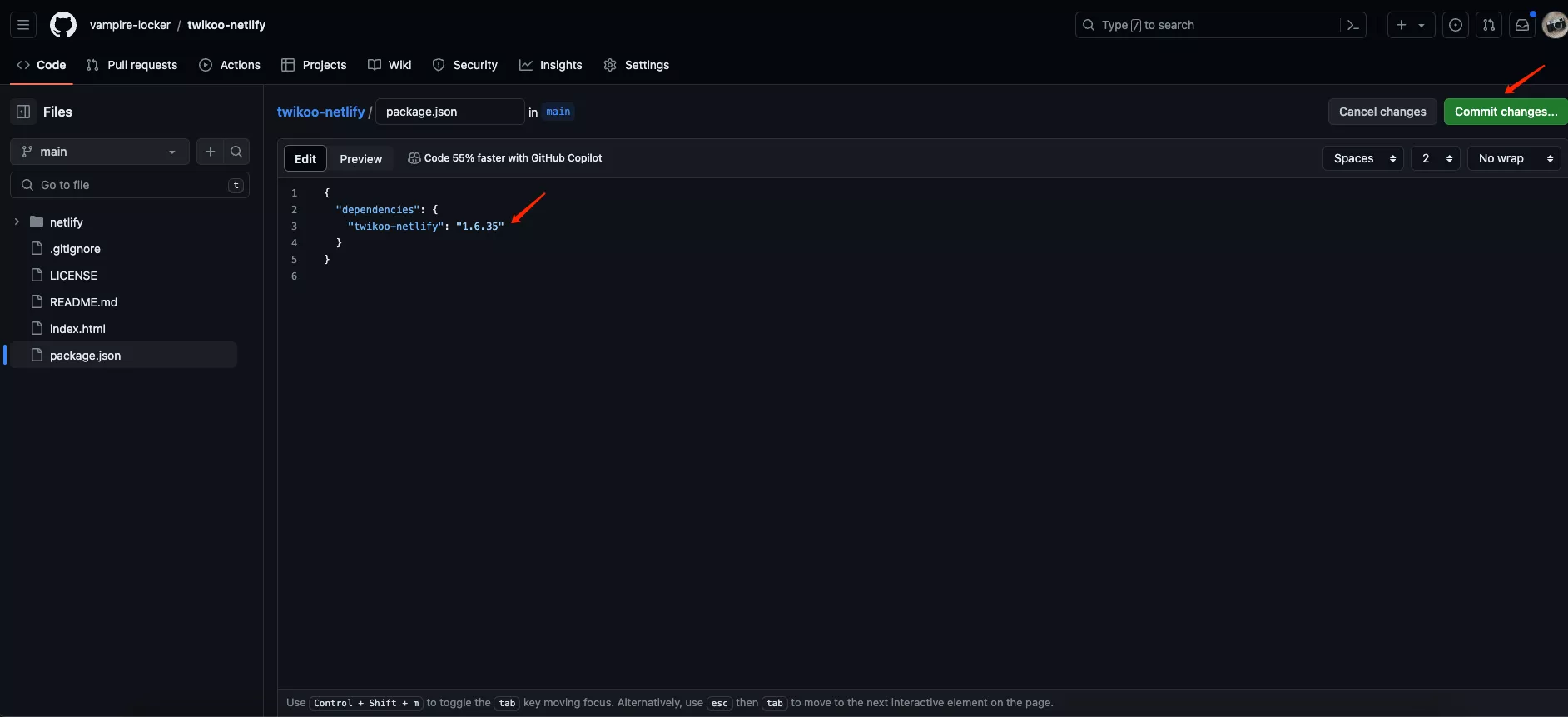
3、将 “twikoo-netlify”: “latest”` 中的 latest 修改为最新版本号。点击 Commit changes 部署会自动触发。

4、重新打开看看
1 | hexo clean && hexo s -g |
尴尬的是,提示还在
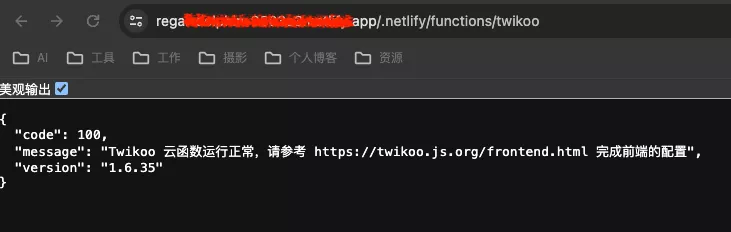
直接访问 环境ID https://xxx.netlify.app/.netlify/functions/twikoo ,显示的版本号已经是最新的 1.6.35。这是为啥呢?部署到线上,提示依旧存在,这也许是一个 bug ?知道的小伙伴评论区告诉我。
咨询了 Twikoo 的交流群,有人指出我上面更新的是后端,而前端还没更新。具体是需要在主题配置文件 _config.butterfly.yml 中配置 CDN。
一开始我是懵逼的,这 CDN 应该配啥啊,文档也没有说明。就先放着。
后面偶然发现首页源码中就有 Twikoo 的 CDN。改一下版本配置到 _config.butterfly.yml 之后,重新部署就生效了。

将 https://cdn.jsdelivr.net/npm/twikoo@1.6.31/dist/twikoo.all.min.js 中的版本号修改为 1.6.35,并配置到 _config.butterfly.yml 中:
1 | CDN: |
重新部署测试下
1 | hexo clean && hexo s -g |
版本更新的提示消失了:
四、即时通知
1、即时通知的原因
为了快速回复网友的热心建议(热心抬杠),网友评论的消息及时的推送到我眼前就显得迫在眉睫了。
2、如何配置
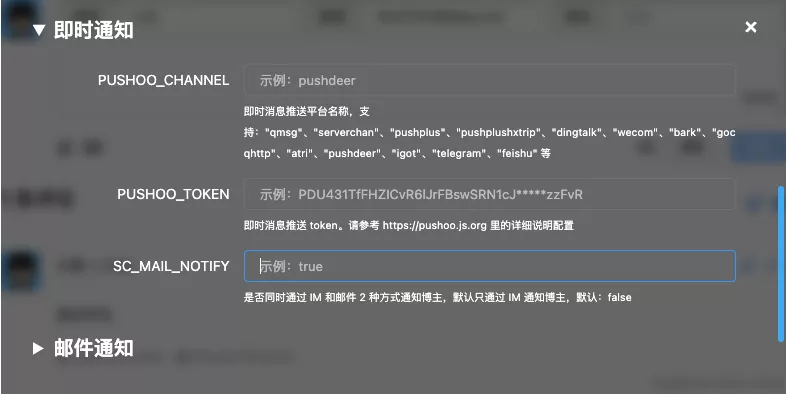
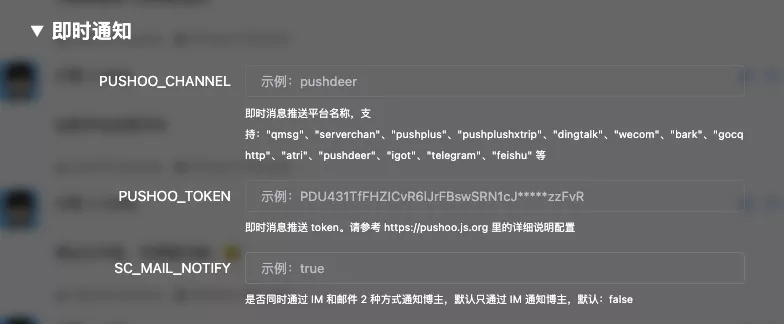
在 Twikoo 管理面板 的 配置管理 中,可以找到 即时通知 的配置项。
根据提示,在 pushoo.js 中发现,如果是在 Twikoo 评论系统中使用,则无需搭建,直接在 Twikoo 管理面板中配置平台名称和 token 即可。
3、Qmsg酱
(1)关于Qmsg酱
(2)实测不可用
特别注意:配置很简单,实测不可用!
本来通过综合对比,觉得 Qmsg酱 作为我的消息推送服务很合适,因为配置很简单,没想到 公共版 配置完居然不可用,正常消息全被拦截了。
(3)配置方式
配置过程很简单:
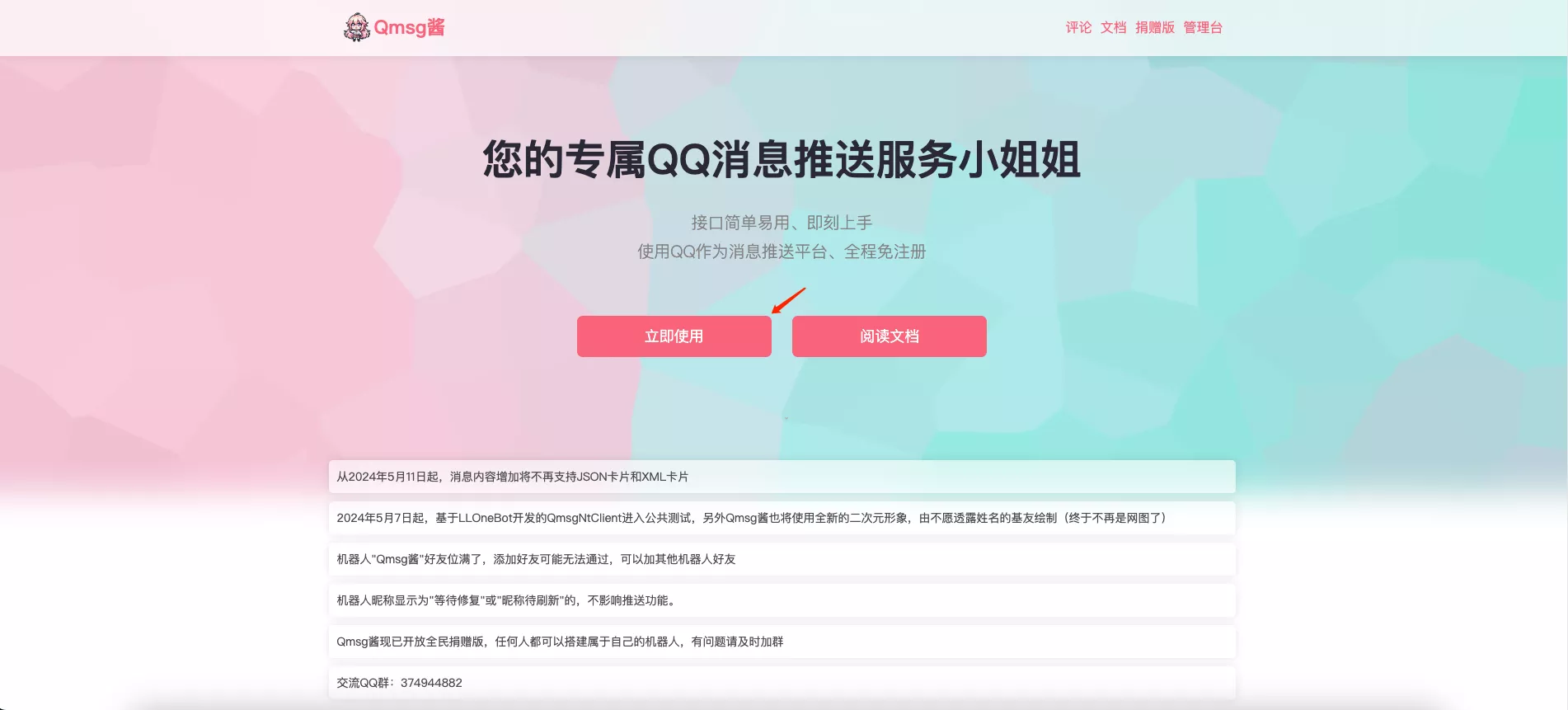
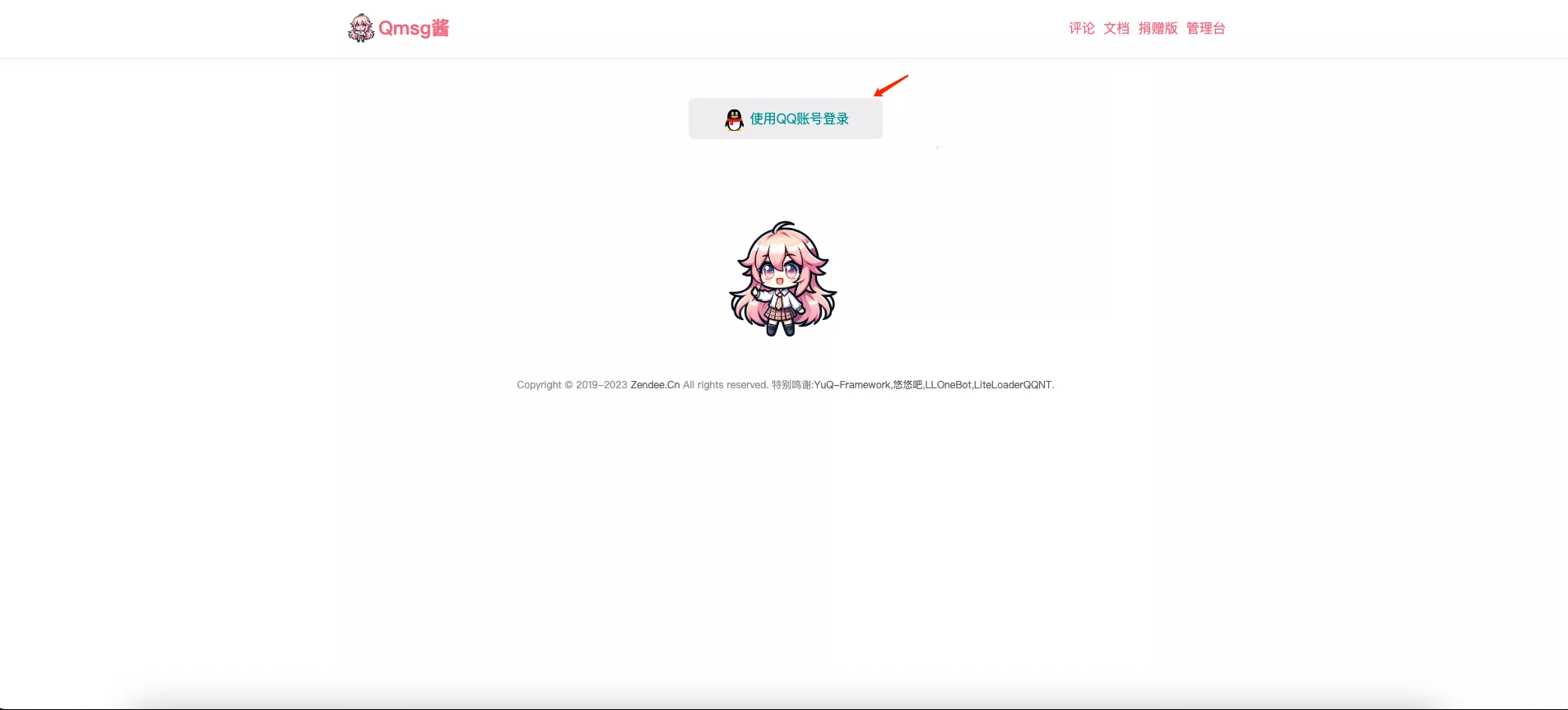
1、前往 https://qmsg.zendee.cn/ 并使用 QQ 登录

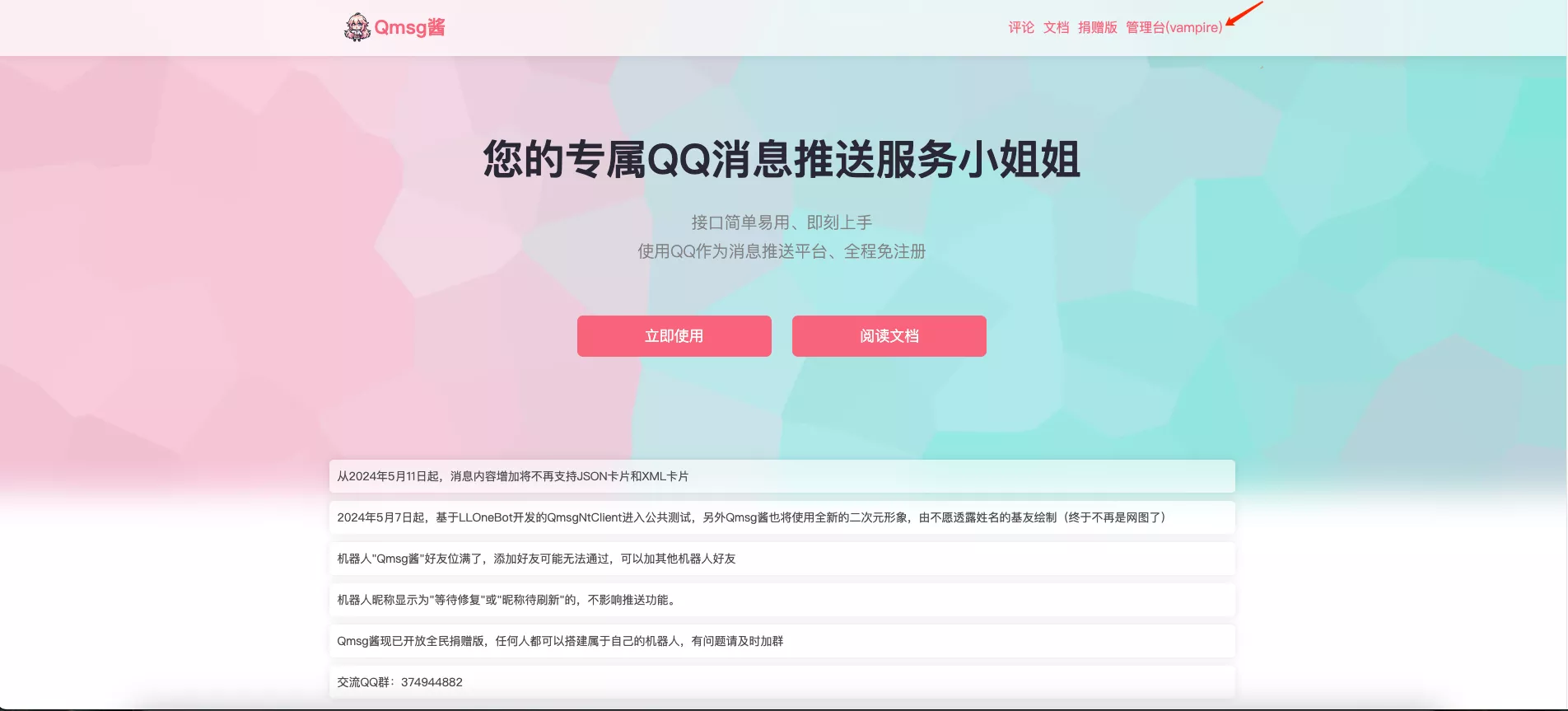
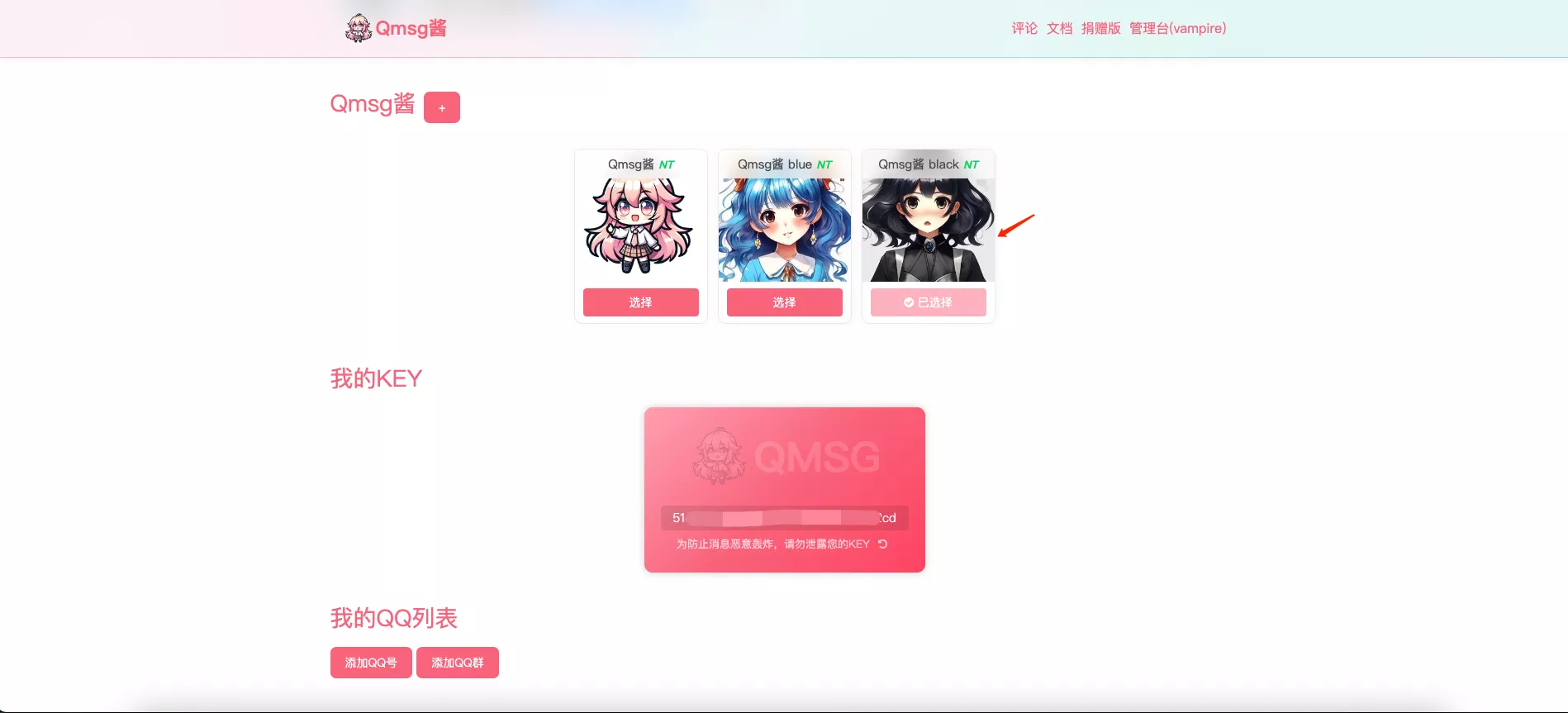
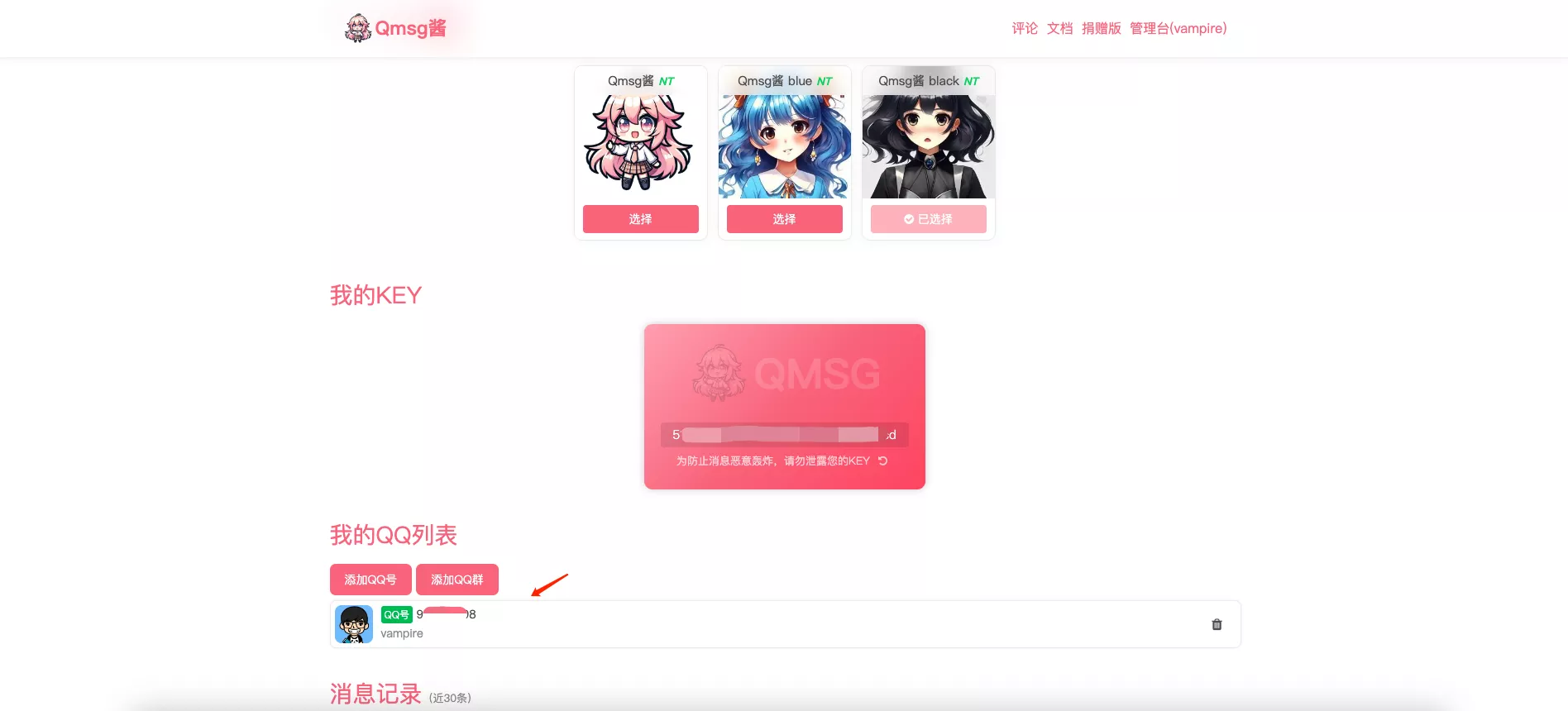
2、点击 管理台,选择一个 Qmsg酱,并添加 TA 为好友

3、在 我的QQ列表 中添加自己的 QQ 号
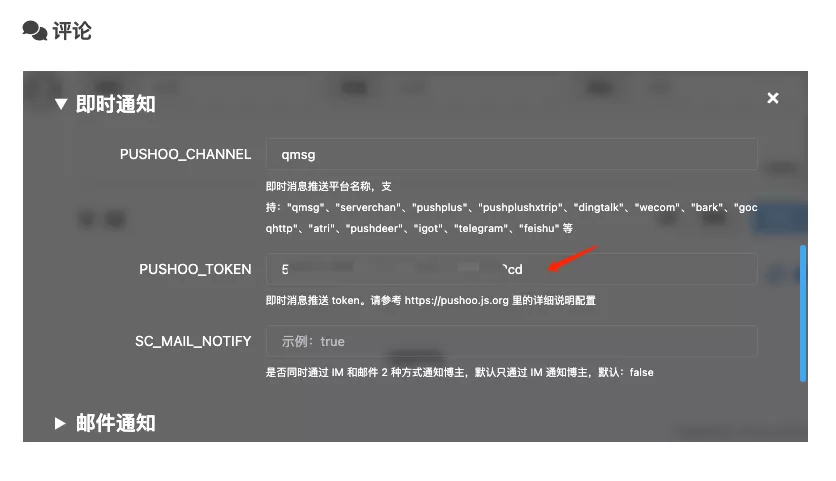
4、复制 我的KEY 中的 key,填入Twikoo 管理面板 - 配置管理 - 即时通知 的 PUSHOO_TOKEN 中,页面最下方点击 保存 以修改配置。
(4)推送测试
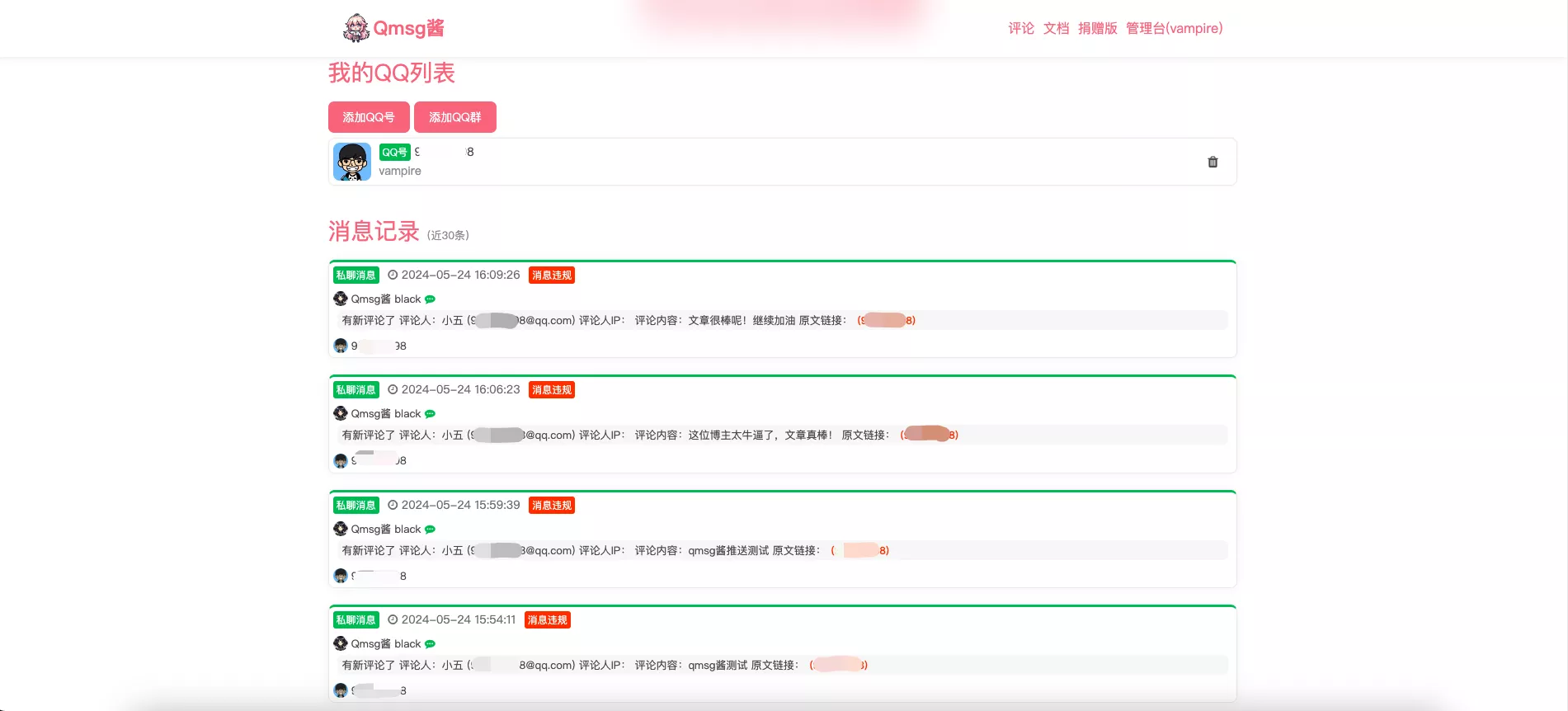
测试发评论,发现并没有如预期在 QQ 上收到推送。在 Qmsg酱 管理台发现消息违规了!这违的哪门子规啊?
查看了 Qmsg酱评论区 才知道,这里面坑很深。 首先 Twikoo 评论回复都是带邮箱的,因此就算发正常的评论,也都会因为带邮箱被拦截。其次,敏感词库很奇葩且不透明。通过查看各版本差异,其中 公共版 也就是免费版,才带有 违规内容检测,啊!这我就很难评。
五、邮件通知
1、为什么使用
我查阅了其它的即时通知的推送服务,发现免费的或多或少都有一些限制。本着能白嫖绝对不花钱的互联网精神以及及时止损的想法,决定使用邮件通知的方式来接收评论消息。首先手机是有安装QQ,其次收到邮件就有消息提醒,这不就是最好的曲线救国的方案吗?
2、如何配置邮件通知
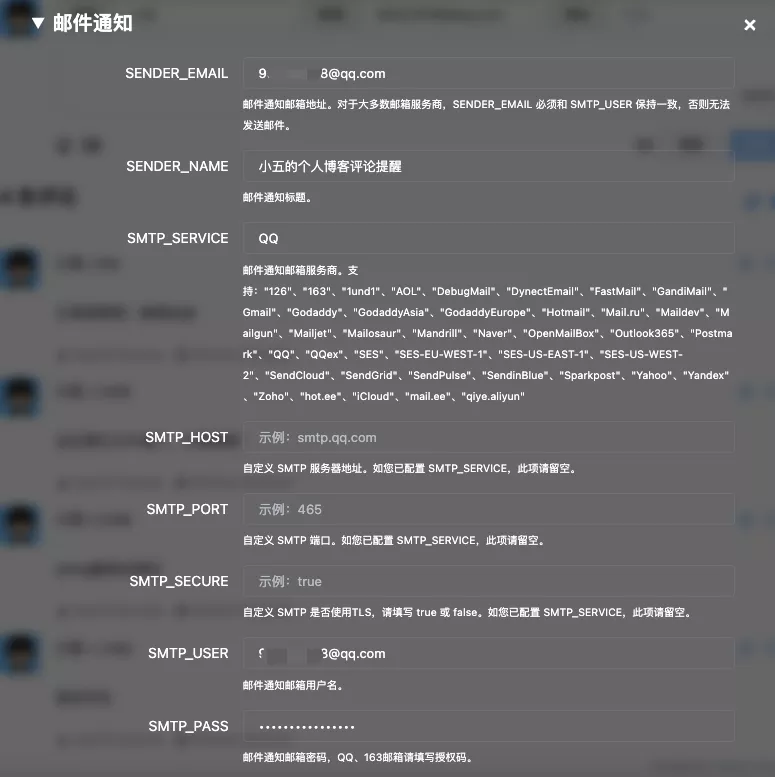
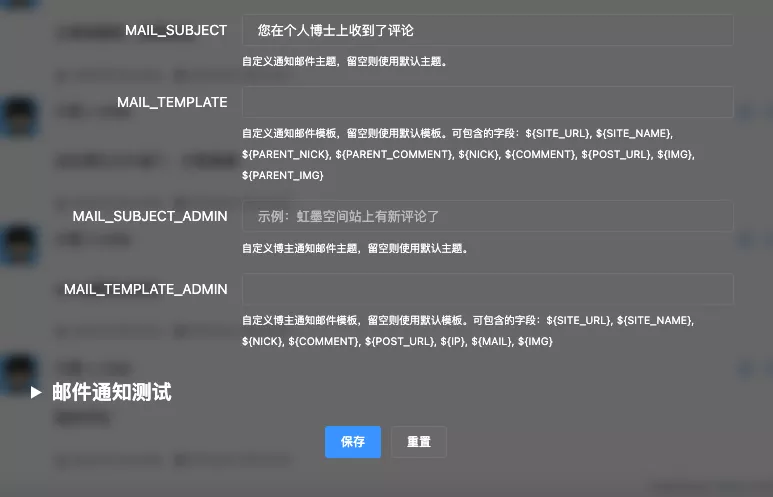
先看下我的配置项(Twikoo管理面板 - 配置管理 - 邮件通知)
其中需要注意的是:
SENDER_EMAIL和SMTP_USER都配置接收邮件的邮箱;SMTP_SERVICE我配置了QQ,因此SMTP_HOST、SMTP_PORT和SMTP_SECURE都留空了。SMTP_PASS需要填写授权码,下面会说明如何获取QQ邮箱授权码。

| 参数 | 说明 |
|---|---|
| SENDER_EMAIL | 邮件通知邮箱地址。对于大多数邮箱服务商,SENDER_EMAIL 必须和 SMTP_USER 保持一致,否则无法发送邮件。 |
| SENDER_NAME | 邮件通知标题。 |
| SMTP_SERVICE | 邮件通知邮箱服务商。 |
| SMTP_HOST | 自定义 SMTP 服务器地址。如您已配置 SMTP_SERVICE,此项请留空。 |
| SMTP_PORT | 自定义 SMTP 端口。如您已配置 SMTP_SERVICE,此项请留空。 |
| SMTP_SECURE | 自定义 SMTP 是否使用TLS,请填写 true 或 false。如您已配置 SMTP_SERVICE,此项请留空。 |
| SMTP_USER | 邮件通知邮箱用户名。 |
| SMTP_PASS | 邮件通知邮箱密码,QQ、163邮箱请填写授权码。 |
| MAIL_SUBJECT | 自定义通知邮件主题,留空则使用默认主题。 |
| MAIL_TEMPLATE | 自定义通知邮件模板,留空则使用默认模板。 |
| MAIL_SUBJECT_ADMIN | 自定义博主通知邮件主题,留空则使用默认主题。 |
| MAIL_TEMPLATE_ADMIN | 自定义博主通知邮件模板,留空则使用默认模板。 |
3、QQ邮箱授权码
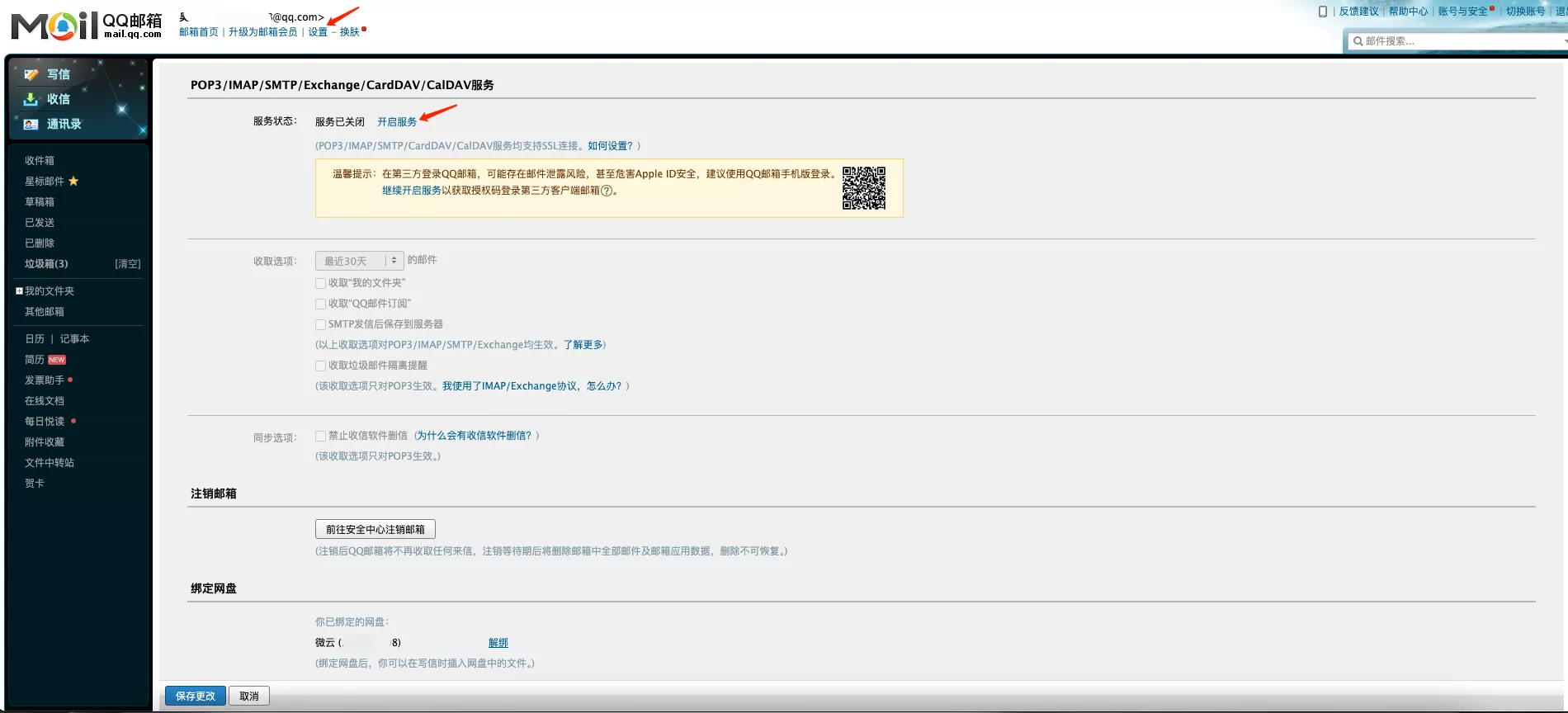
进入 QQ 邮箱,在 设置 - 账号 中找到 POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务,开启服务。
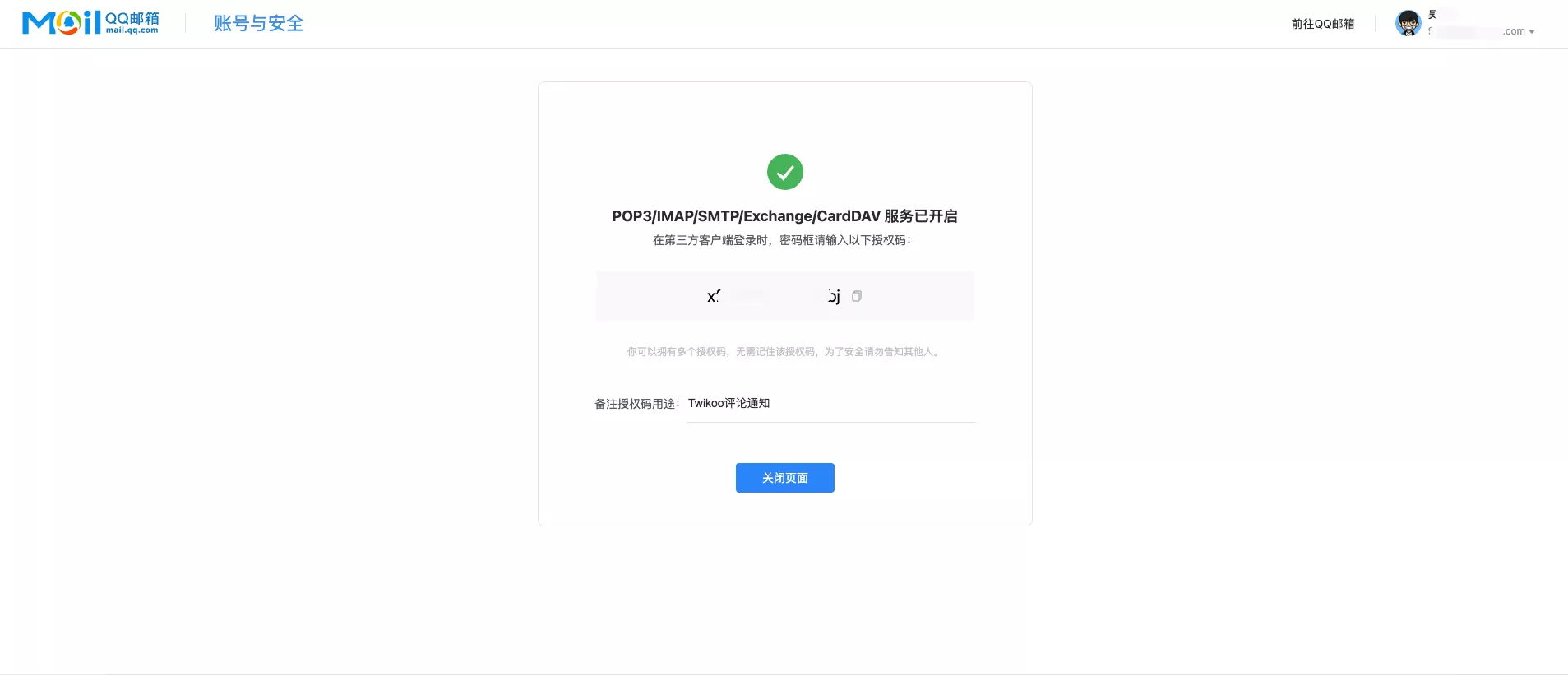
开启后会得到一个 授权码,也就是上面需要配置的 SMTP_PASS。配置完成后记得保存设置。
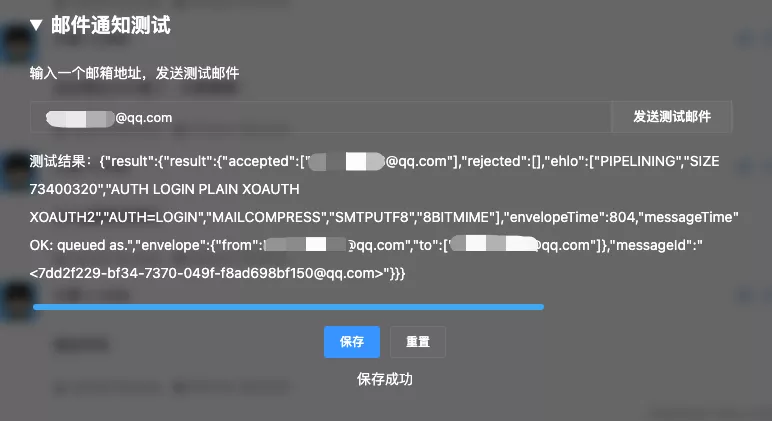
4、测试
同样在 Twikoo管理面板 ,可以对以上配置进行测试:
邮箱收到了邮件:
你以为这就大功告成了?那就大错特错!
我在评论区发了几次评论,邮箱一点动静都没有。最后我将前面 即时通知 的配置移除,就能正常收到邮件了!难绷。。这里面存在优先级的。

至此,大功告成!