使用 Gulp 压缩网站
一、写在前面
我的博客已经创建一个月了,目前还是部署在 GitHub Pages 上,默认域名是 vampire-locker.github.io,购买了一个域名 wuxx.top,使用 top 域名没别的原因,就是因为够便宜。加载速度挺慢的,于是使用了一些 免费的工具 对博客的图片进行压缩,后面又发现了可以使用 webp 的图片格式。可以参考我的博客的 成长过程。当然,对于博客的优化是无止境的,一方面为了用户体验,一方面也为了自己能够多了解一些东西。
于是我找到了关于 Gulp 压缩,使用 Gulp 来压缩 HTML、JS、CSS、图片等文件。
二、关于 Gulp
在 Gulp 中文官网 中是这么描述的:用自动化构建工具增强你的工作流程!gulp 将开发流程中让人痛苦或耗时的任务自动化,从而减少你所浪费的时间、创造更大价值。
第一次接触 Gulp,看得我一愣一愣的,觉得有点悬乎。还是直接使用起来,再理解吧。
三、基础例子
1、安装全局命令行工具
在全局范围内安装 Gulp 命令行工具:
1 | npm install --global gulp-cli |
查看是否安装成功:
1 | gulp -v |
2、创建项目目录
创建一个新的目录作为项目根目录,在该目录下初始化工程以生成 package.json 文件
因为只是测试用,全部直接回车,最后 yes 即可。
1 | npm init |
3、安装项目 Gulp
在项目下安装 Gulp,并将其作为开发依赖(–save-dev)添加到 package.json 文件中:
1 | npm install --save-dev gulp |
4、创建 gulpfile.js 文件
在项目的根目录下创建一个名为 gulpfile.js 的文件,这个文件是 Gulp 的配置文件,用来定义任务。
5、定义任务
在 gulpfile.js 文件中定义一个简单的任务:
1 | const gulp = require('gulp'); |
6、运行任务
执行任务,将执行 gulpfile.js 中定义的默认任务
1 | gulp |

7、例子总结
从以上流程可以理解 Gulp 的基本用法。当然 Gulp 还允许我们创建复杂的任务,处理文件操作(如复制、压缩、合并等)和自动化工作流程(如编译、测试等)。Gulp社区 拥有丰富的插件库,我们可以通过安装各种插件来扩展 Gulp 的功能,实现特定的任务需求。
四、压缩Hexo网站
1、压缩的原因
因为 Hexo 生成的 html、css、js 等都有很多的空格或者换行,而空格和换行也是占用字节的,所以需要将空格换行去掉也就是我要进行的压缩。
这时候就有聪明的金针菇要问了:空格换行能占多少字节?
确实占不了多少,但是一个人访问是这么多字节,那么一百人,一万人呢?加起来这量就不少了吧,这都是流量啊!虽然我们可能没那么多访问量,但是能减小一点资源文件的大小,也是对访问速度有那么一点提升的。


2、安装插件
参考这个,依次安装一下插件:
安装 Gulp 插件:
1 | npm install --save-dev gulp |
安装压缩 HTML 的插件
1 | npm install gulp-htmlclean --save-dev |
安装压缩 CSS 的插件
1 | npm install gulp-clean-css --save-dev |
安装压缩 JS 的插件
选择 gulp-uglify + gulp-babel,可以把 ES6 转换成 ES5
1 | npm install --save-dev gulp-uglify |
3、gulpfile.js代码
安装完成以上插件之后,在博客目录中创建一个 gulpfile.js 文件,将以下内容复制进去。
1 | // 引入插件 |
4、使用
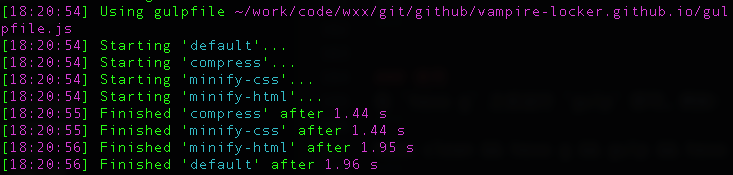
在 hexo g 之后运行 gulp 即可。例如:
1 | // 清理、生成、gulp压缩、部署 |

命令执行完如果终端没有报错,再次查看文件,内容也已经被压缩到一行了,说明执行成功了。